J'aime bien changer la page d'accueil google chrome et la personnaliser de façon à vraiment avoir un espace de travail qui me détend et qui me motive à rester sur mon PC.
Il existe plusieurs méthodes pour changer complètement la page d'accueil google chrome.
Installer un thème Google Chrome
La première méthode et la plus facile pour personnaliser la page d'accueil google chrome est d'installer un thème.
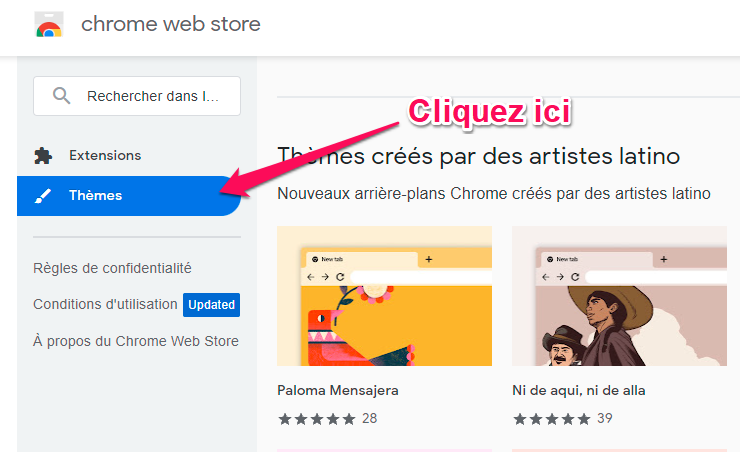
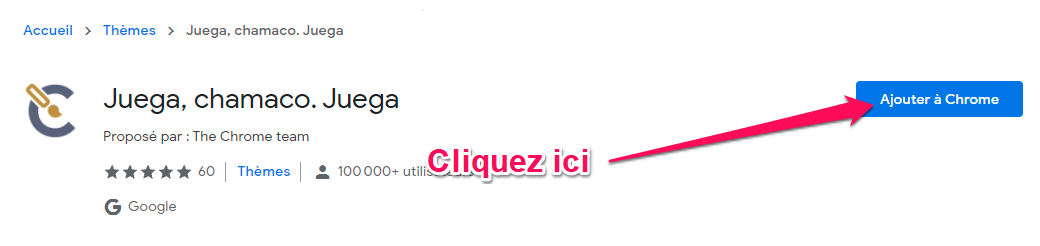
Pour cela:


En ouvrant une nouvelle page vous verrez le nouveau thème installé sur la page d'accueil google chrome.
Installer des suites de thèmes complètes
Pour vraiment personnaliser votre page d'accueil google chrome, une suite thématique est une solution rapide.
En plus, le résultat est magnifique et le fait qu'il soit installé avec plusieurs autres extensions en même temps, en fait une solution complète.
Voici quelques unes des meilleurs thèmes pour votre page d'accueil google chrome :
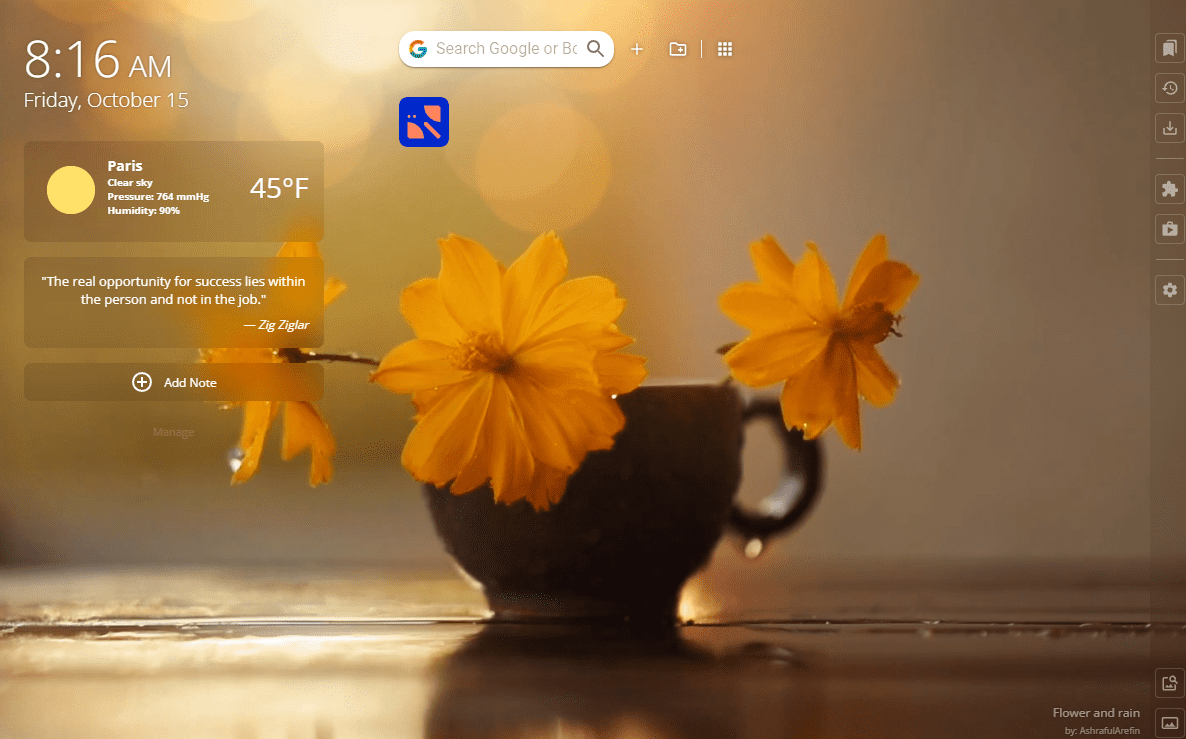
Homey: Live Wallpapers HD
Voici le lien pour l'installer : Homey : Live Wallpaper HD
Et voici un aperçu pour vous faire une idée :


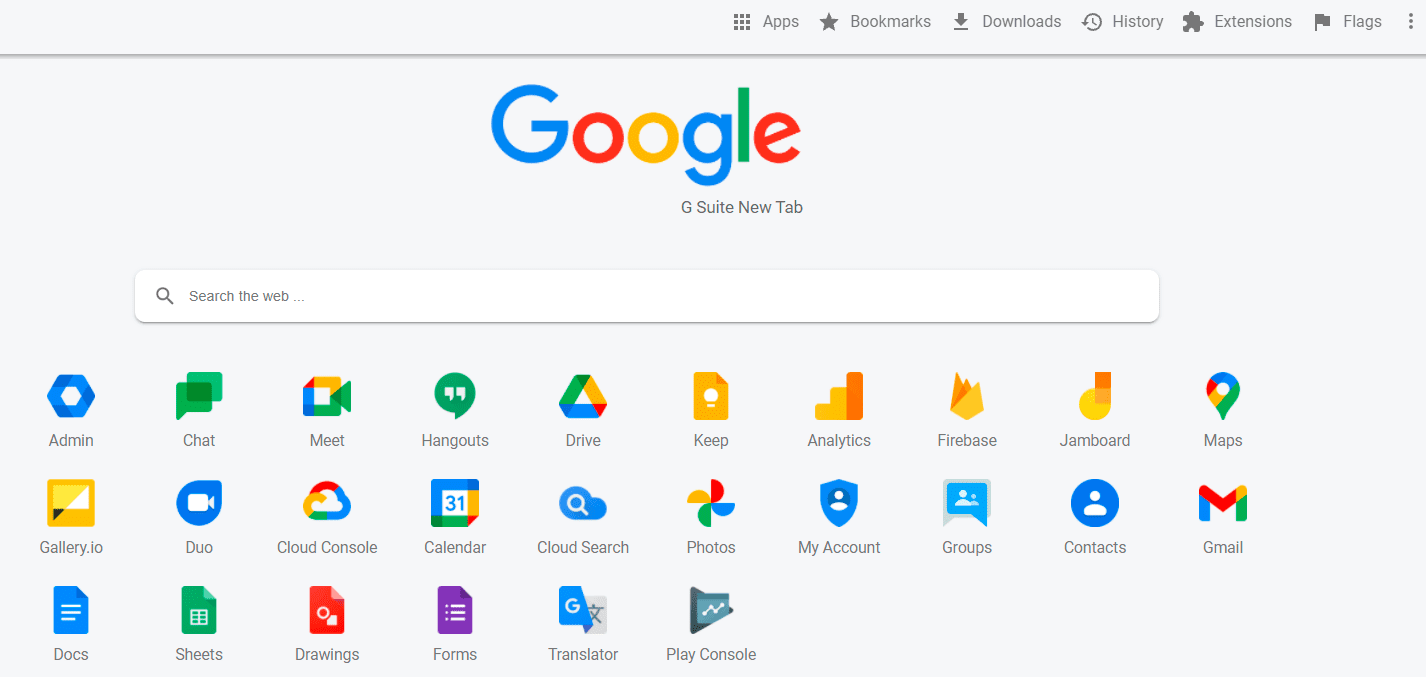
App pour G Suite
C'est celui que j'utilise !
Il a l'avantage d'afficher tous les favoris et tout l'historique sur la page d'accueil Google Chrome et d'une façon claire et structurée.
Voici le lien : App pour G Suite

Installer l'extension New Metro Tab
J'ai essayé plusieurs extensions pour personnaliser la page d'accueil google chrome.
Et l'une des extensions les plus spectaculaires que j'ai trouvé est l'extension New Metro Tab.
Cette extension permet de personnaliser la page d’accueil Google Chrome de façon à changer l'affichage en utilisant un système de tuiles très élégant à la façon de Windows 10.
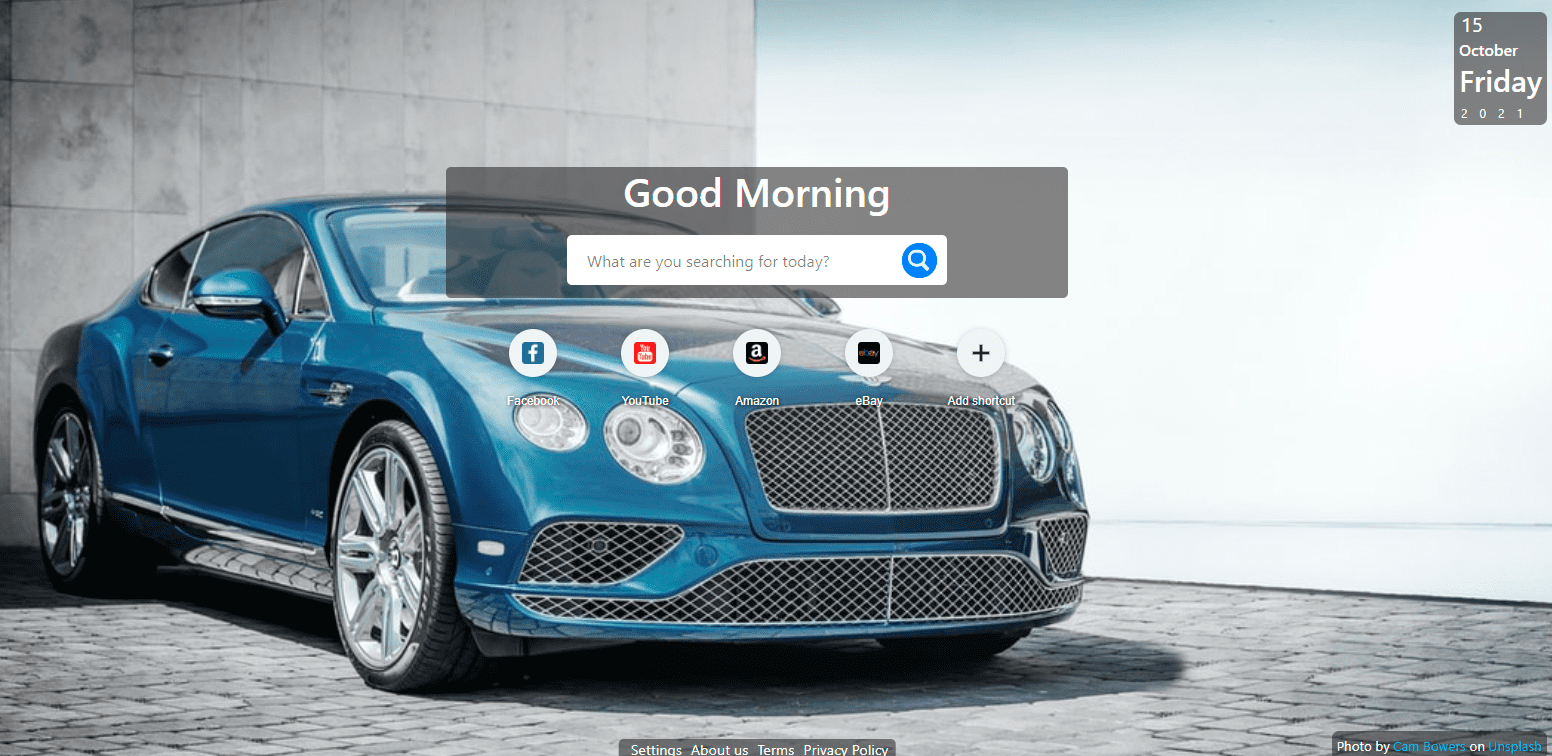
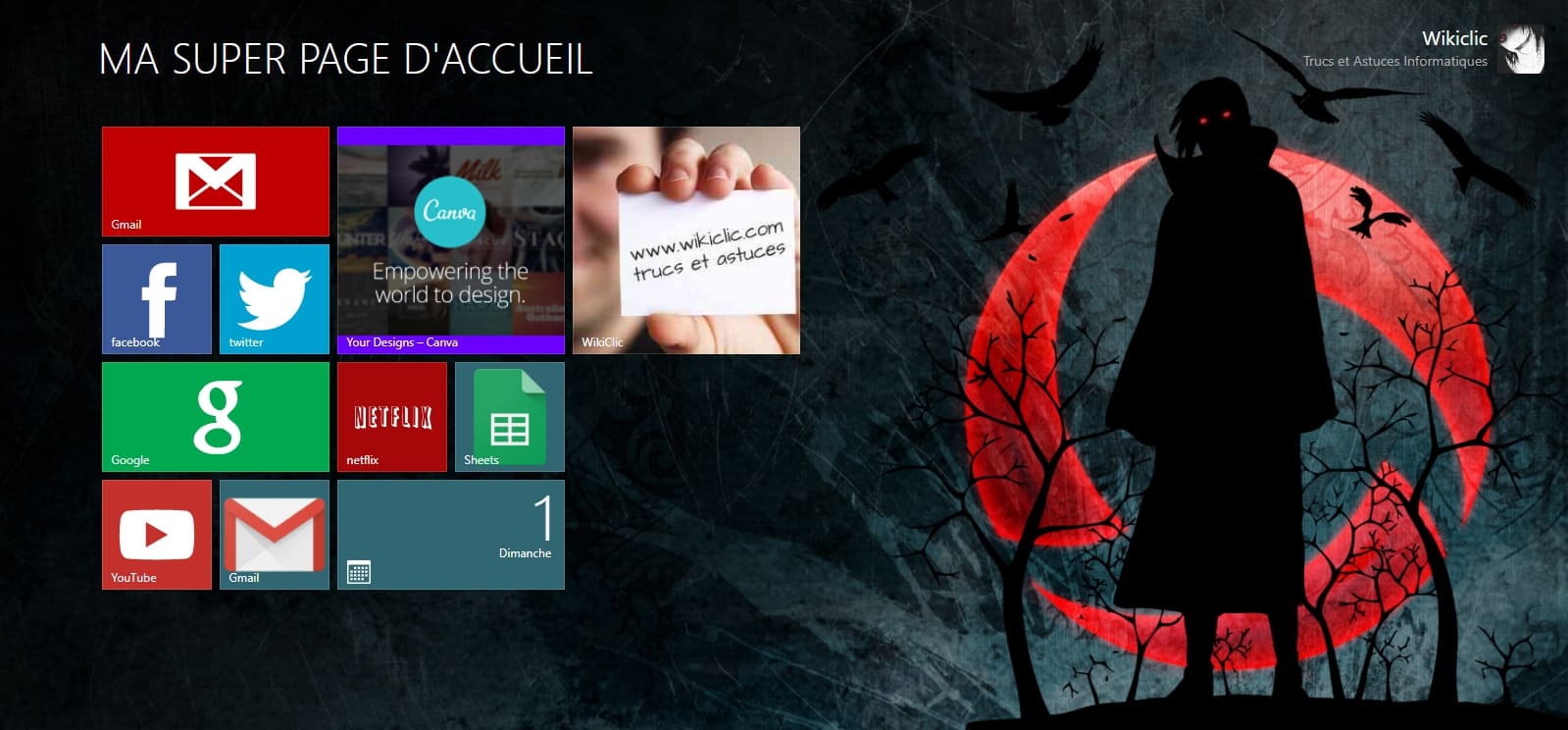
Voici un aperçu de ma page d'accueil personnalisée :

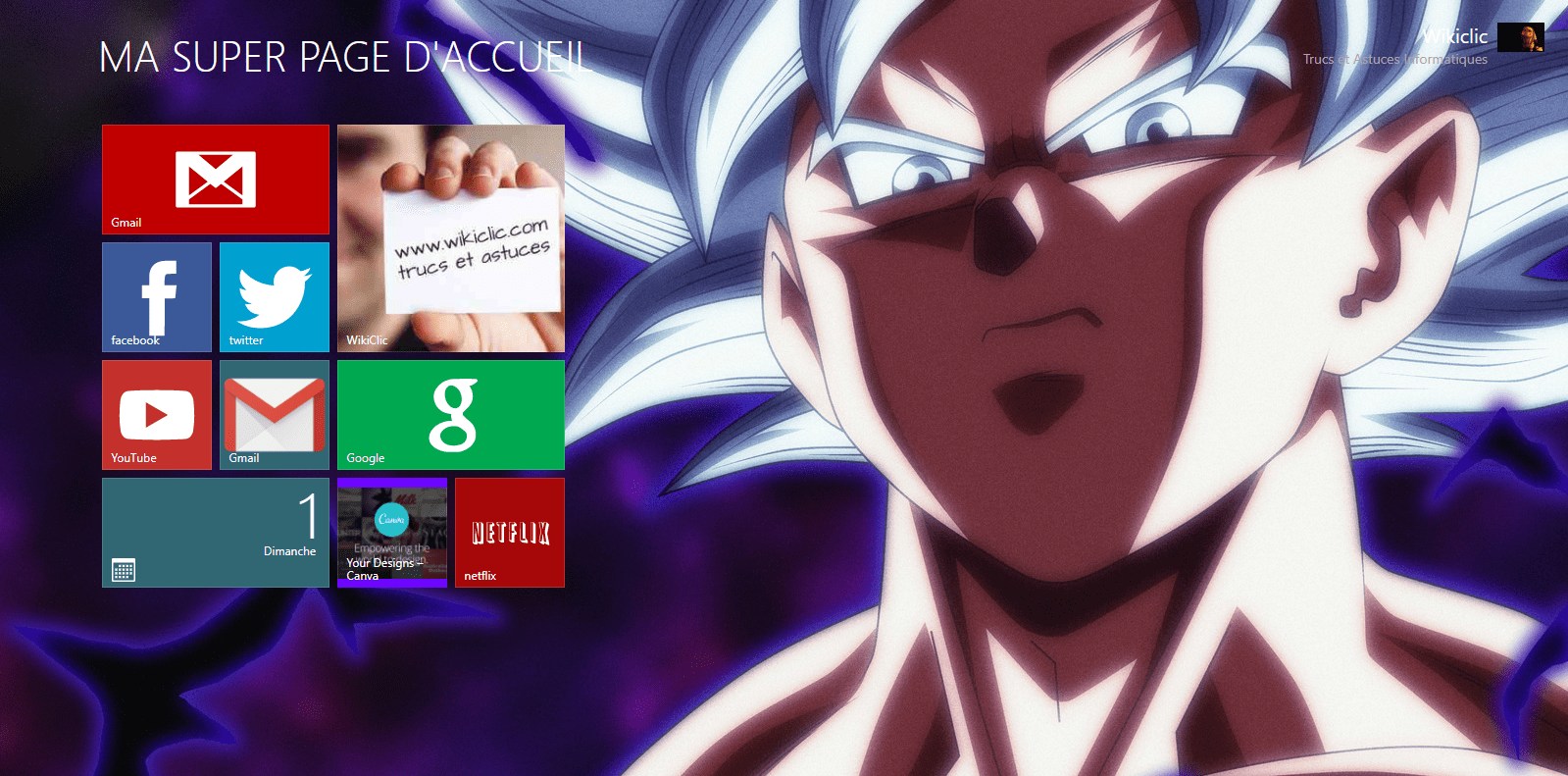
Ou encore :

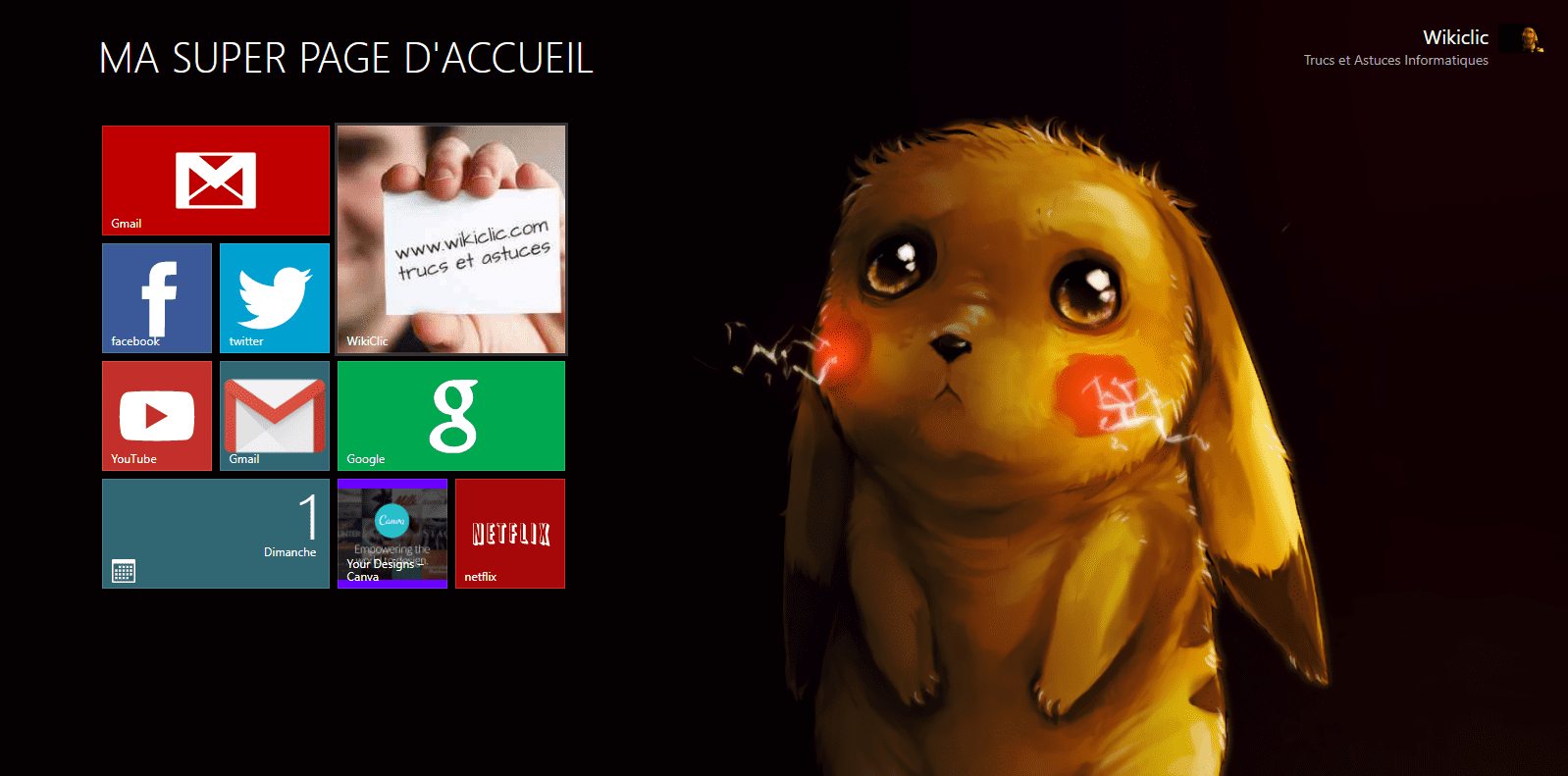
ou même :

C'est déconcertant de facilité !
Commençons donc.
Pour télécharger et installer l'extension New Metro Tab cliquez sur ce lien :
Après avoir télécharger et installer l'extension en confirmant son intégration à Google chrome.
Vous devez paramétrez votre page d’accueil
Pour cela :
Ouvrez un nouvel onglet pour afficher une nouvelle page.
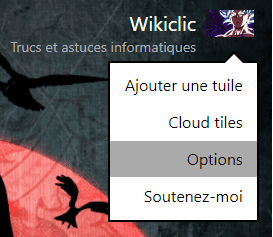
Cliquez sur le bouton en haut et à votre droite pour afficher le menu de l'extension puis cliquez sur "Options"

La fenêtre des paramètres s'affiche :

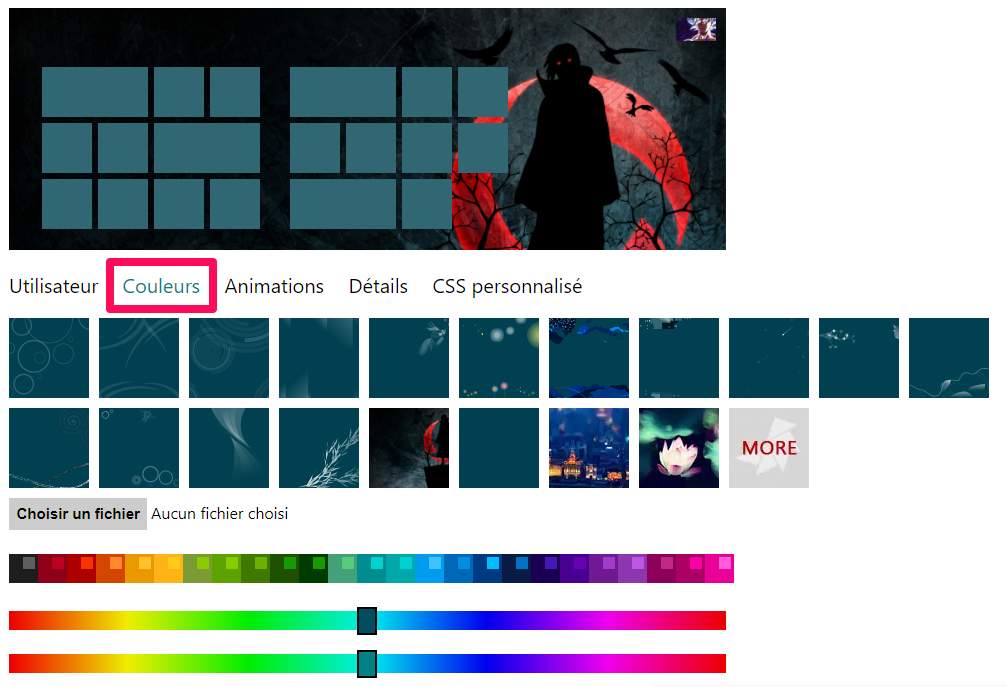
Pour changer l'arrière plan, voici comment faire:
Dans la partie droite, il y a plusieurs catégories qui vont nous aider à créer notre page d’accueil google chrome.
Changer l'arrière plan



Changer le nom d'utilisateur
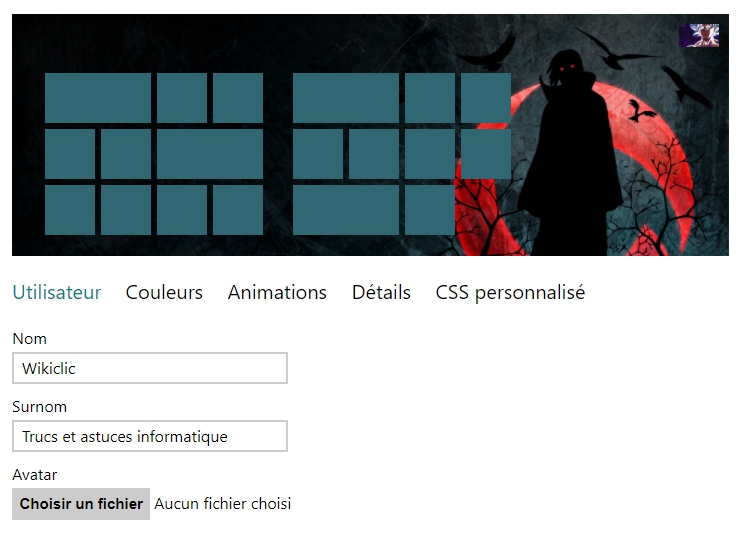
Comme vous pouvez le voir, Wikiclic est affiché en haut de la page avec un avatar personnalisé et avec un autre texte en dessous :
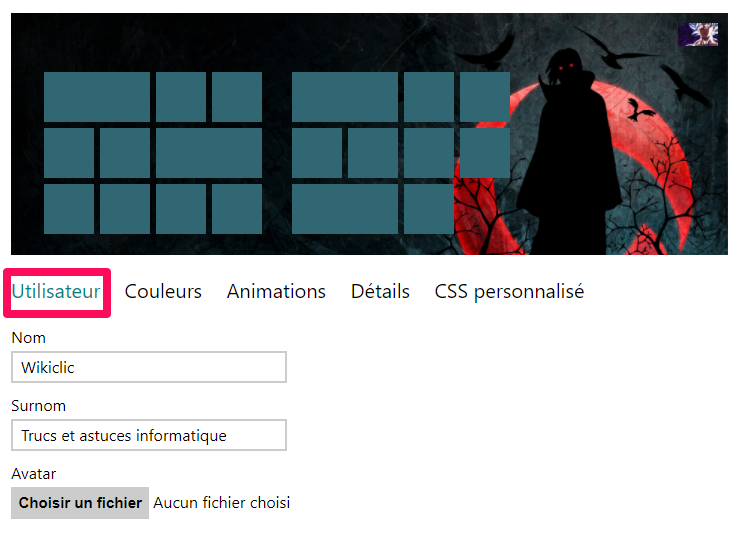
Pour changer le nom d'utilisateur et votre avatar :

Dans la fenêtre qui apparaît donnez le nom d'utilisateur que vous voulez ainsi qu'un surnom qui sera affiché juste en dessous.
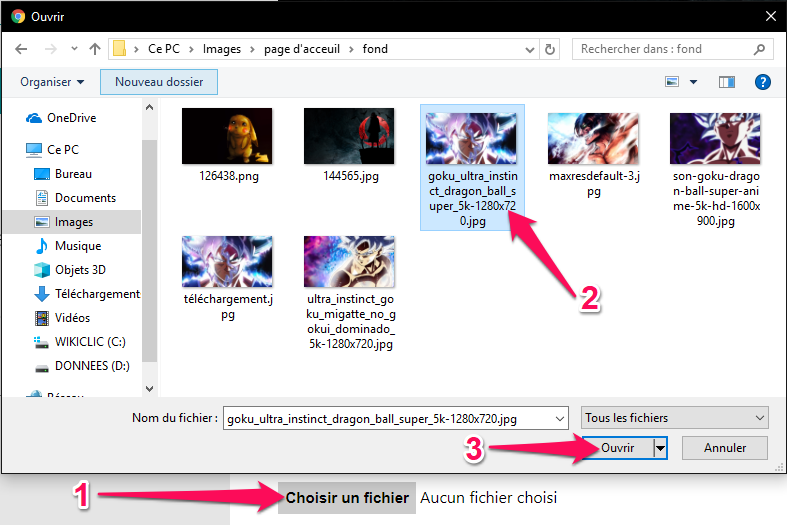
Pour changer votre avatar, cliquez sur le bouton "Choisir un fichier" puis choisissez votre image :
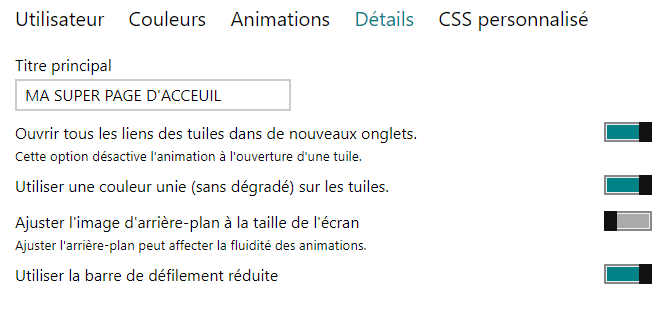
Changer le nom de la page d’accueil
Pour changer que le nom de votre page d'accueil google chrome, cliquez sur la partie "Détail" puis changez simplement le nom :

Gérer les tuiles et les liens
En ouvrant un nouvel onglet vous pourrez voir la page d’accueil par défaut proposé par l'extension.
Pour changer l'ordre des tuiles par défaut, commencez par supprimer celles que vous jugez inutiles (Libre à vous de sélectionner les tuiles que vous voulez !).
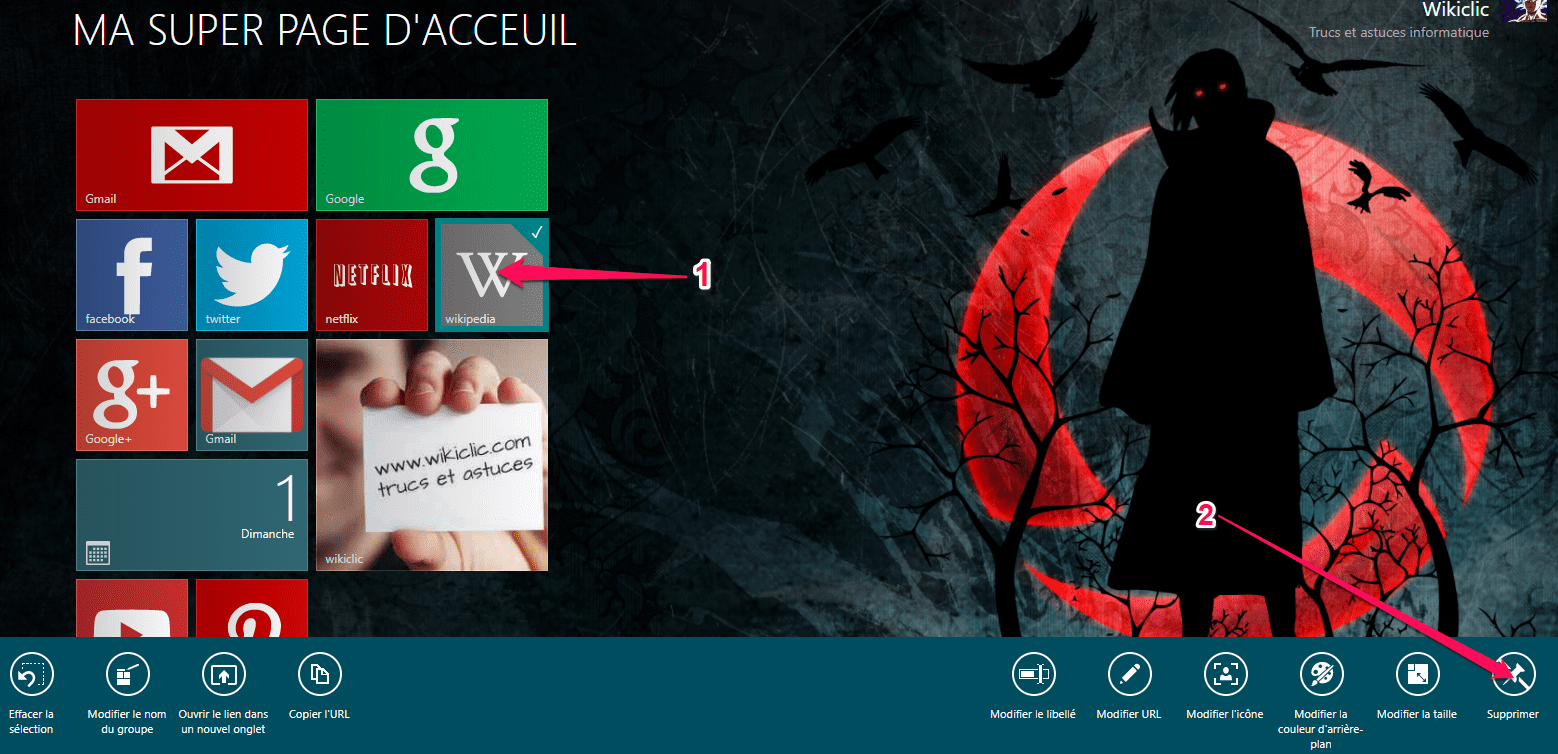
Supprimer une tuile
Avec le bouton droit de la souris cliquez sur les tuiles à supprimer puis cliquez sur le bouton "Supprimer" du menu qui est apparu en bas de la page.

Vous devriez avoir beaucoup de tuiles en moins
Ajouter une tuile
Pour ajouter une tuile correspondant à une page ou un emplacement sur Internet, vous devez cliquer sur l'icône de votre avatar en haut de l'écran et à votre droite, puis cliquer sur la commande "ajouter une tuile" :

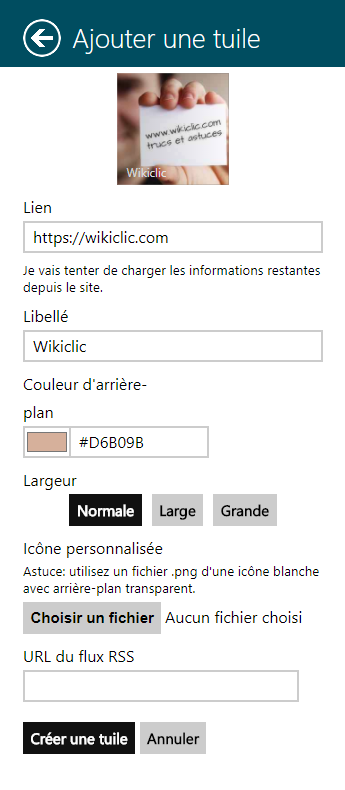
Saisir une adresse URL La fenêtre qui s'affiche vous permet de:
Par exemple, si je veux intégrer une tuile pour notre site Wikiclic.
Voici, comment faire :

La tuile ajoutée peut avoir trois dimensions possibles, soit "Normale", "Large" ou "Grande".
Et l'image du site est automatiquement détectée.
Pour confirmer l'ajout cliquez sur le bouton "Créer une tuile" .
Le résultat est instantané : vous verrez une tuile ajoutée à la page d’accueil google chrome.
Pour finaliser la création de la tuile, il reste quelques réglages à peaufiner:
Pour cela cliquez sur la tuile en question avec le bouton droit de la souris pour afficher le menu en bas de la page :
Premièrement, il est obligatoire cliquer sur "Ouvrir le lien dans un nouvel onglet".
Deuxièmement, l'option "Activer la tuile dynamique".
C'est une option très utile.
Elle permet d'afficher l'aperçu d'un site en temps réel.
Ce qui est super pratique pour les sites d'actualités.
Puisque la tuile affichera les news directement dans l'aperçu.
Changer l'ordre des tuiles
Pour changer la position des tuiles, il suffit de les glisser dans la position que vous voulez.
Comme le montre cette vidéo :





![centre-reseau-et-partage000 logiciel de dessin: Le TOP 15 des logiciels graphiques [2024]](https://wikiclic.com/wp-content/uploads/2016/07/logiciel-graphique-wikiclic.jpg)

excellent ! tres bien expliqué merci man
Bonjour Pil,
Merci à vous de nous lire 🙂