L’un des aspects du développement web est la possibilité d’adapter son site sur les différentes plates formes existantes et sur tous les périphériques possibles, ce qui est connu sous le nom de site responsive ou encore responsive design qui est devenu possible grâce aux nouvelles normes de HTML5.
De plus, la plupart des éditeurs web et de CMS comme WordPress ou Joomla intègrent cette fonctionnalité d’adaptation automatique à leurs systèmes pour élaborer un site responsive car il est évident qu’un des critères principaux pour le référencement d’un site est sa disponibilité sur les mobiles (smartphones et tablettes).
Pour arriver à un résultat satisfaisant et répondant aux normes exigées il est nécessaire de remédier à des modifications et réglages qu’on ne peut visualiser qu’avec des outils et simulateurs dédiés à cette tâche.
Ces outils proposent pour la plupart plusieurs types de dimensions d’affichage pour vraiment tester un site responsive sur une grande palette de mobiles.
Les simulateurs les plus complets sont :
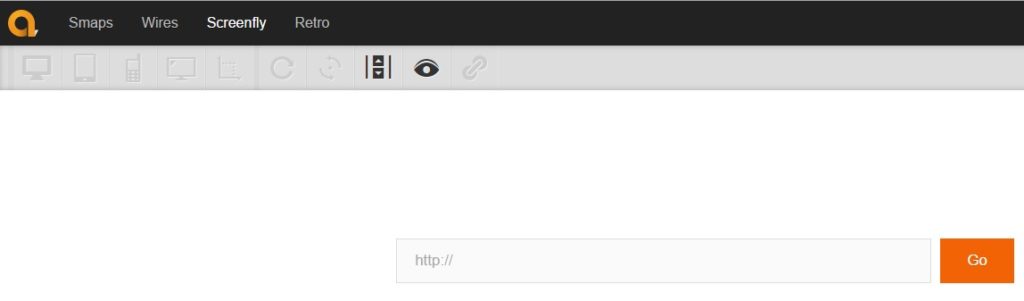
Screenfly
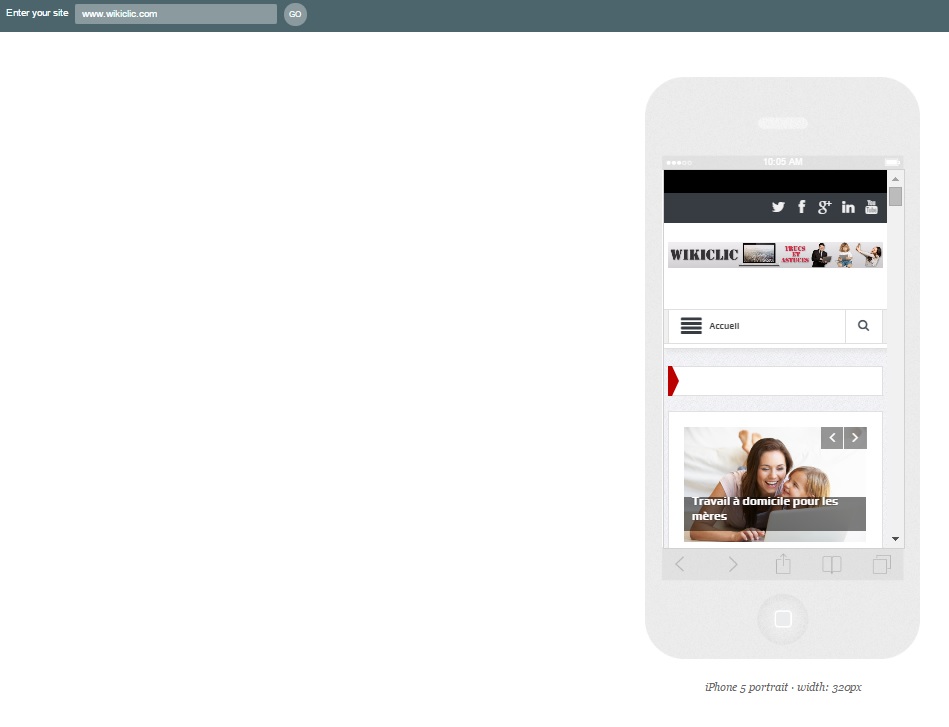
Ce site est un émulateur vous permettant de visualiser votre site responsive sur une très grande palette de périphériques.Il suffit de saisir l’adresse de votre site pour générer un aperçu :
 |
Cela inclut :
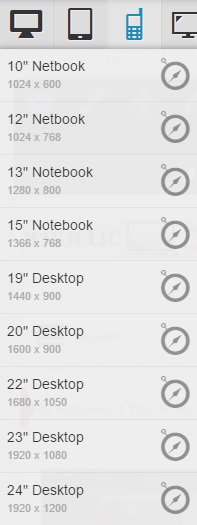
- les ordinateurs de bureau et les ordinateurs portables:
 |
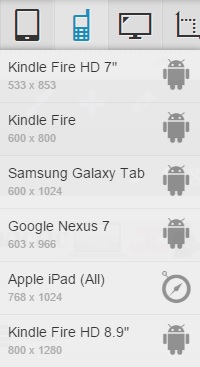
- Les tablettes :
 |
- Les smartphones :
 |
- Les téléviseurs :
 |
Ce site est vraiment utile surtout que l’aperçu généré est très fidèle à la réalité.
Responsinator
C’est aussi un émulateur très efficace qui reflète un aperçu très proche de la réalité.
Il suit le même concept qui consiste de saisir l’adresse du site pour générer un visuel sur plusieurs plates formes.
Les périphériques concernés ne sont pas aussi nombreux que pour Screenfly et il n’y a pas de choix possibles.
Mais Responsinator reste tout de même un outil très performant.
 |
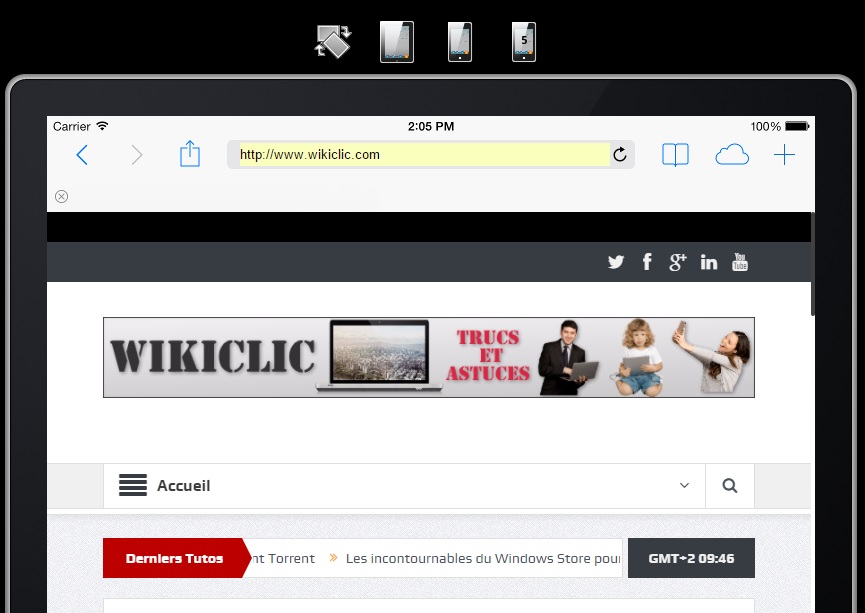
Ipadpeek
Ce site donne un aperçu général de votre site avec 4 dimensions disponibles :
 |
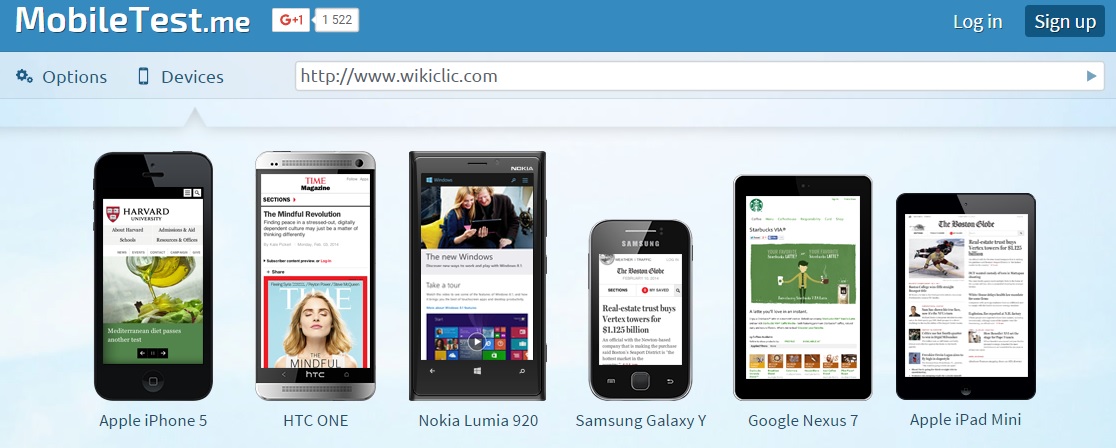
Mobile test me
L’avantage de cet émulateur est qu’il donne un aperçu de votre site responsive sur des produits spécifiques comme le montre l’image ci-dessous :
 |
Conclusion
L’émulation de votre site responsive s s’avère nécessaire pour se faire une idée sur l’apparence et la fiabilité du design adopté, surtout en prenant en considération que la majorité des visiteurs utilisent leurs smartphones ou leurs tablettes pour naviguer sur le web.