Découvrez Le Constructeur de Page Ultime: Profit Builder

Profit Builder est un constructeur de page puissant qui offre des fonctions très avancées. Il est surtout spécialisé dans la création des pages de ventes de produits et/ou de services. Nous l'avons testé en profondeur et nous allons vous présenter les fonctionnalités principales de Profit Builder et vous montrer comment il peut améliorer considérablement vos designs (n'oubliez pas de voir notre bonus a la fin du guide).
3 Licences à partir de 67$
Efficacité
Capable de recréer pratiquement n'importe quel design. Il est particulièrement efficace pour les pages de ventes.
Prix
Intègre plusieurs fonctions normalement payantes ce qui vous économise énormément en temps et en argent.
Simplicité
Un constructeur très intuitif et accessible, se basant sur un système de "Drag and Drop" très simple.
Bibliothèque
Bibliothèque très riche en éléments utilisables pour créer des articles spectaculaires et des pages de ventes de haut niveau.
POINTS FORTS
POINTS FAIBLES
Notre Verdict
Profit Builder vous permettra de créer non seulement des pages de vente au design impressionnant mais aussi des blogs complets avec la possibilité de collecter les emails des visiteurs, de partager dans les réseaux sociaux le tout avec une intégration parfaite avec les auto-repondeurs gratuits et payants comme MailChimp, Getresponse, et bien d'autres...
Mais comment font-ils?
C'est toujours la question que je me suis posé en voyant le design de certaines pages web.
Des centaines de pages de ventes, des optin-pages, des comparatifs spectaculaires et j'en passe!
En fait, j'ai découvert que c'était relativement simple.
Il suffit d'utiliser un constructeur de page.
J'en ai testé quelques uns, et Profit Builder est l'un des meilleurs.
1) qu'est ce que profit builder?
Profit Builder est un éditeur "WYSIWYG" qui veut dire en angalis "What You See is What You Get".
Ce qui veut dire que ce que vous voyez dans votre éditeur est exactement ce que vous obtiendrez pour résultat.
En plus, cet éditeur suit le principe du Drag and Drop.
Il n'y a aucune compétence de codage ou de programmation requise pour construire des pages.
Il suffit de glisser l'élément requis et le déposer sur la page pour qu'il soit fonctionnel.
Voici un petit aperçu pour vous faire une idée sur la simplicité de Profit Builder:
(Cliquer pour agrandir)

Avec quelques clics, on peut réaliser ce qui est impossible à faire avec seulement WordPress.
En plus, il devient très rapide de produire du contenu plus enrichi et plus attirant.
2) Pourquoi utiliser profit builder?
Personnellement, je préfère éviter autant que possible d'installer plusieurs plugins sur mes sites web mais ceci est parfois essentiel pour intégrer certaines fonctionnalités.
Grace a Profit Builder il y a plus de 100 fonctionnalités qui viennent booster mes sites avec un seul plugin.
En fait, Profit Builder est particulièrement efficace pour 2 choses:
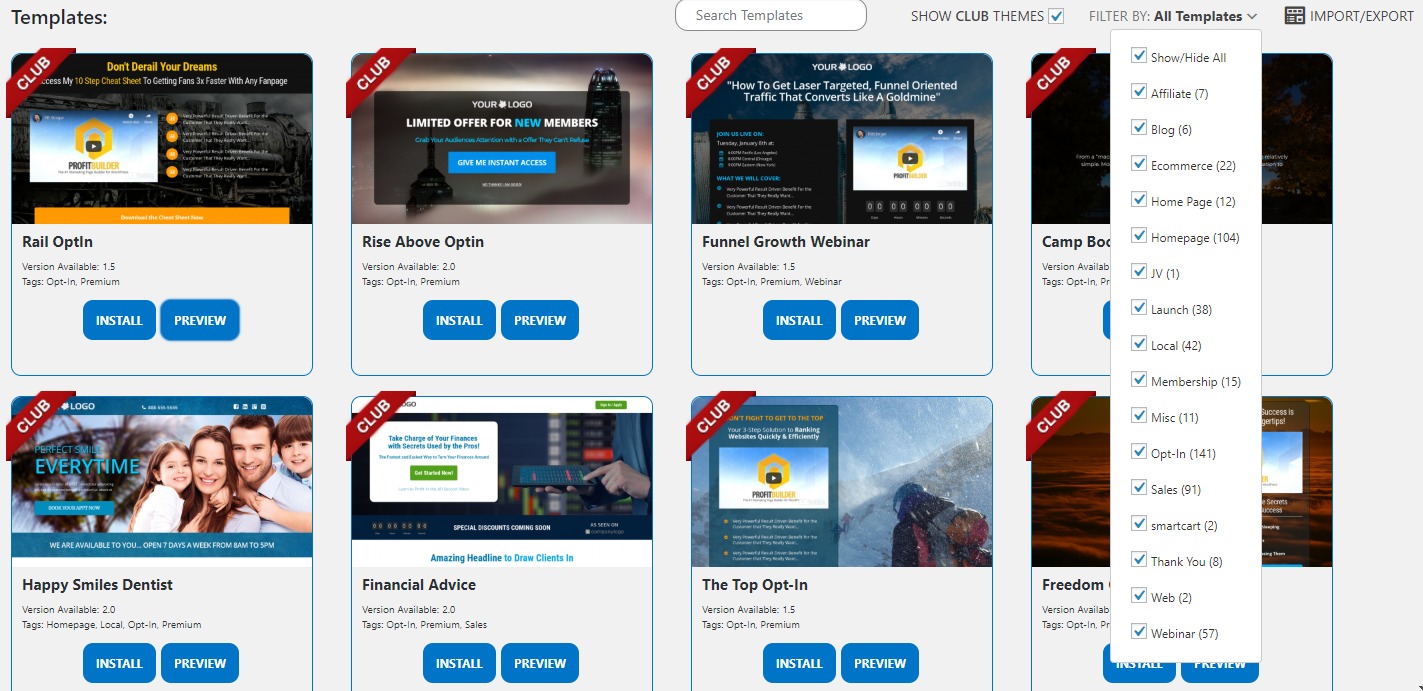
Et pour vous faire une idée du potentiel de Profit Builder, voici des exemples de modèles de pages.
L'éventail des domaines abordés est très large, ce qui facilite énormément la création d'une page de vente.
Dans cette vidéo, il y a des modèles de page pour des montres, pour des arts martiaux, des animaux de compagnie, du matériel informatique, des photographies... et j'en passe.
3) comment utiliser profit builder?
Le principe que suit Profit Builder est vraiment très simple.
C'est un principe de colonnes et de lignes qui contiennent des éléments.
Chaque élément peut être ajouté juste en cliquant dessus.
Il est ensuite entièrement paramétrable.
On peut créer une page de qualité en quelques clics.
Je vais donc, vous montrer comment utiliser les fonctionnalités de base de Profit Builder pour réellement vous donner une idée du potentiel de ce constructeur de pages
4) créer une page dans profit builder
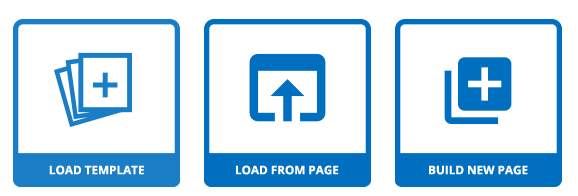
Il est essentiel de savoir que pour créer une page dans Profit Builder, on a 3 possibilité à exploiter.

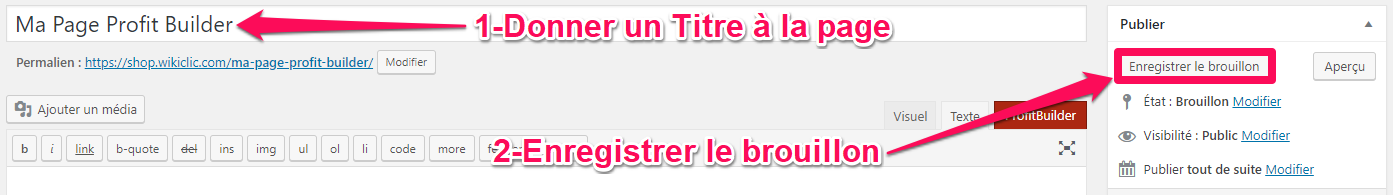
Pour accéder à ces 3 options, vous devez d'abord commencer par créer une nouvelle page dans votre éditeur WordPress.
Enregistrez la ensuite comme brouillon.
Pour l'éditer dans Profit Builder, il suffit de cliquer sur l'icône dédiée:


Vous aurez alors accès à l'interface de Profit Builder.
5) utiliser les éléments de profit builder
Comme je l'ai déjà mentionné, il y a 3 options de départ à choisir pour créer une page dans Profit Builder.
Chaque choix est adapté à une situation précise.
Donc voici comment les utiliser et surtout quand les utiliser.
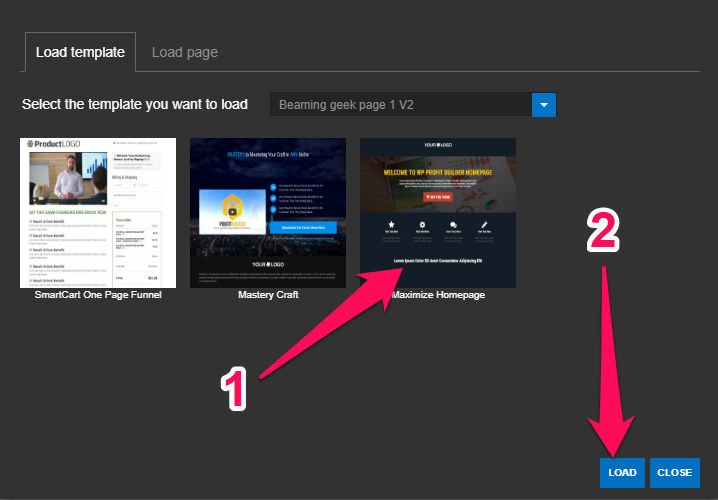
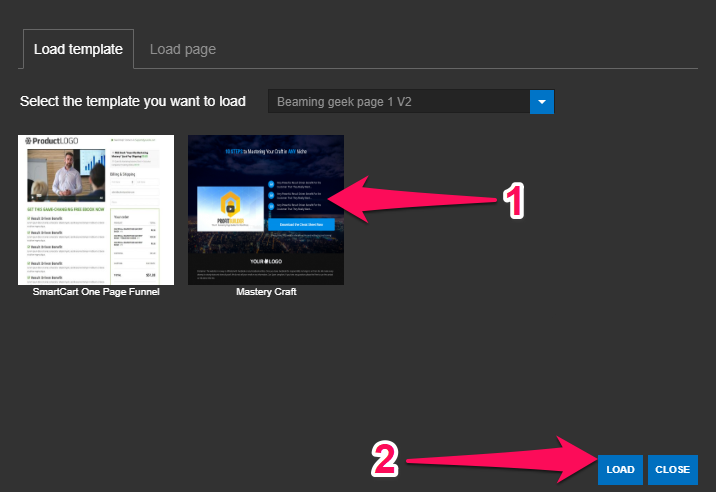
6) choix n°1 : LOAD TEMPLATE
En choisissant cette option, vous avez la possibilité d'utiliser un des nombreux modèles gratuits fournis par Profit Builder.
Ils sont entièrement personnalisables et sont classés par catégories.

7) choix n°2 : LOAD from page
Cette option vous permet d'éditer une page déjà créée et l'utiliser dans Profit Builder.
Il suffit de sélectionner la page désirée pour l'intégrer:

8) choix n°3 : build new page
C'est grâce à cette option que vous pourrez créer une nouvelle page.
C'est aussi grâce à cette option que vous pourrez reproduire la majorité des designs que vous voulez.

Dans la suite de cet article, je vais choisir de créer une nouvelle page (soit l'option n°3) pour mieux présenter les différents éléments de Profit Builder.
9) Commencer à créer une page
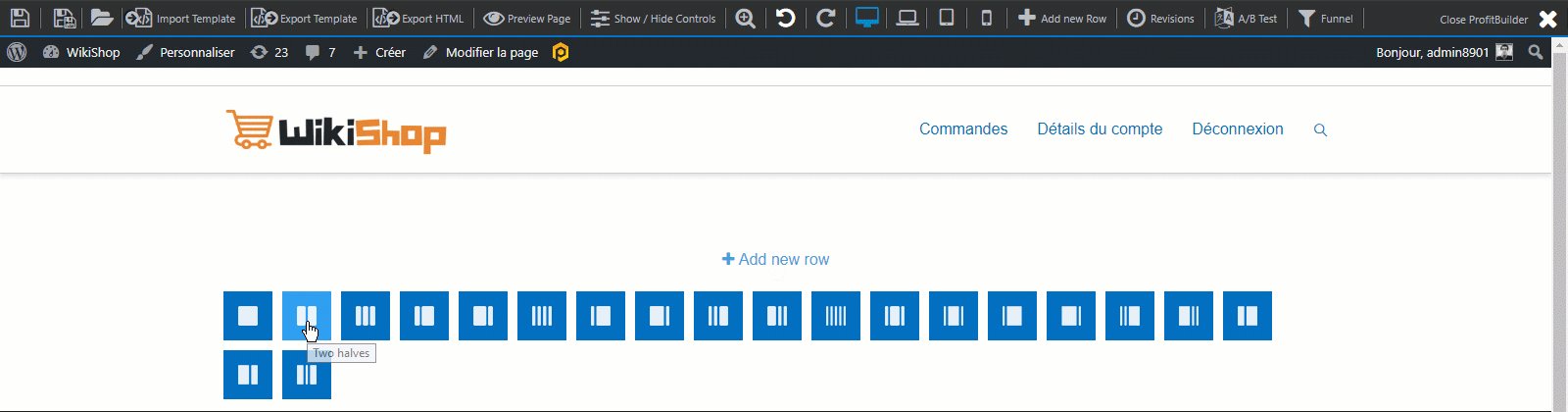
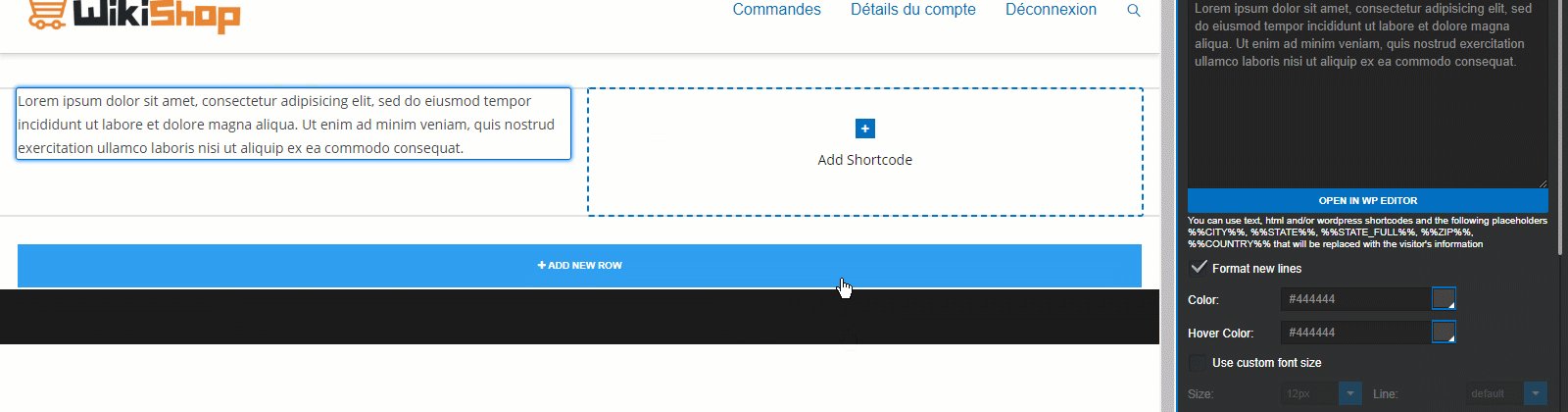
Comme je l'ai déjà dit, le principe que suit Profit Builder est d'insérer une colonne pour y intégrer des éléments.
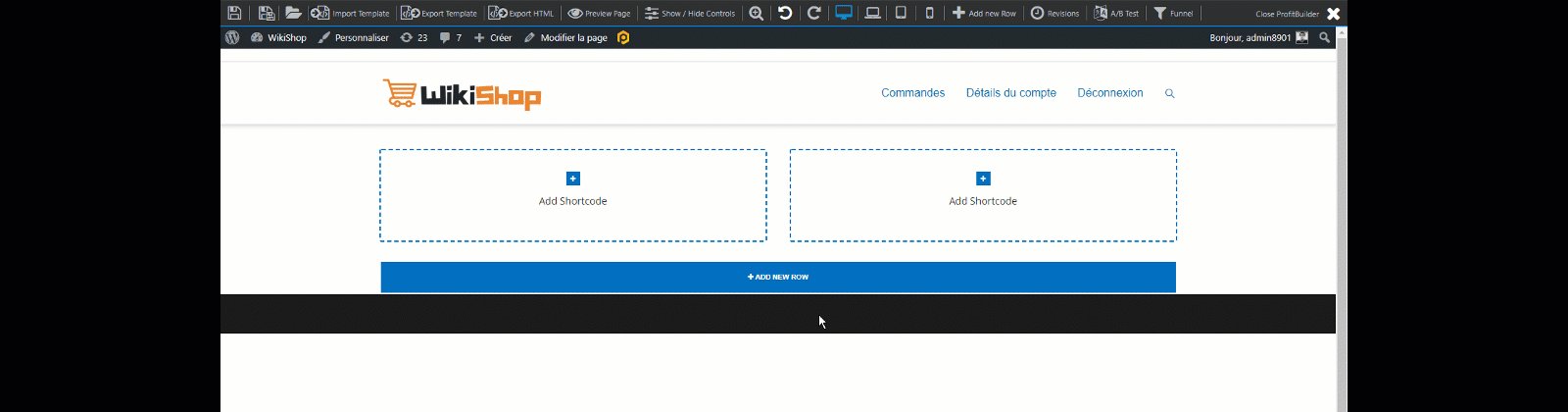
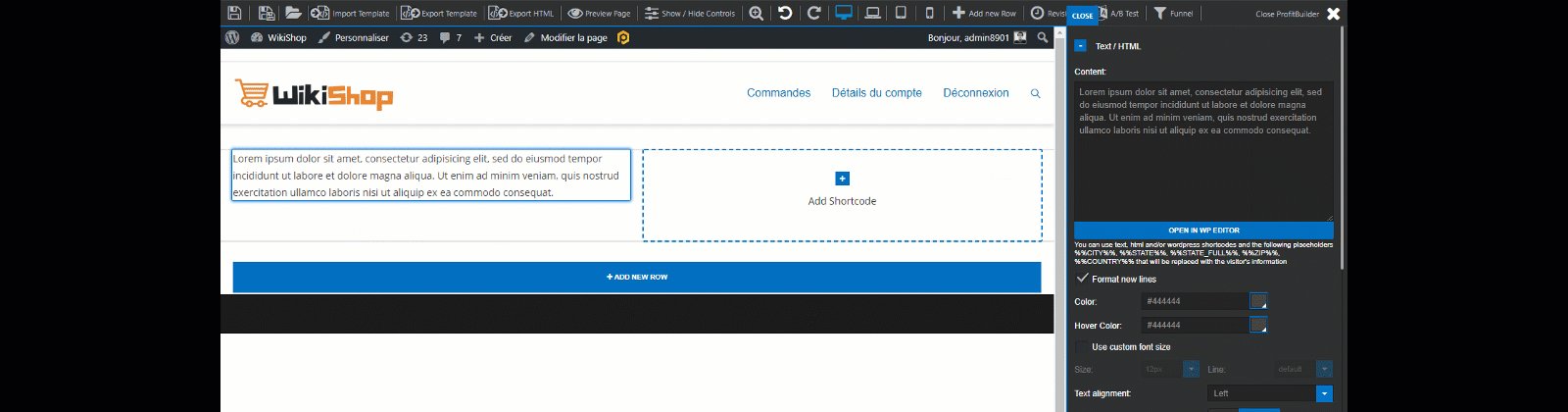
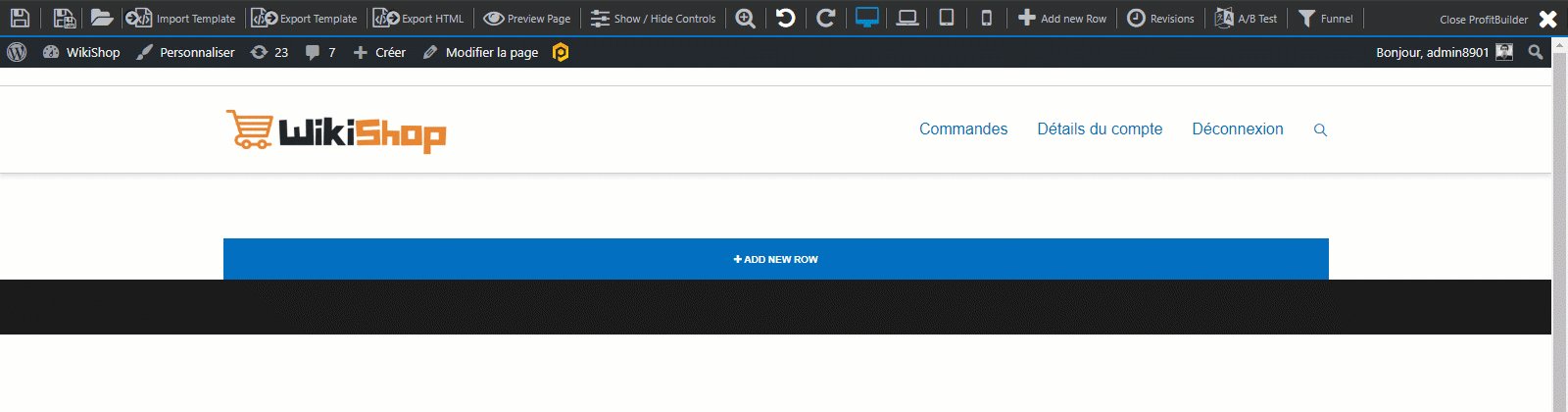
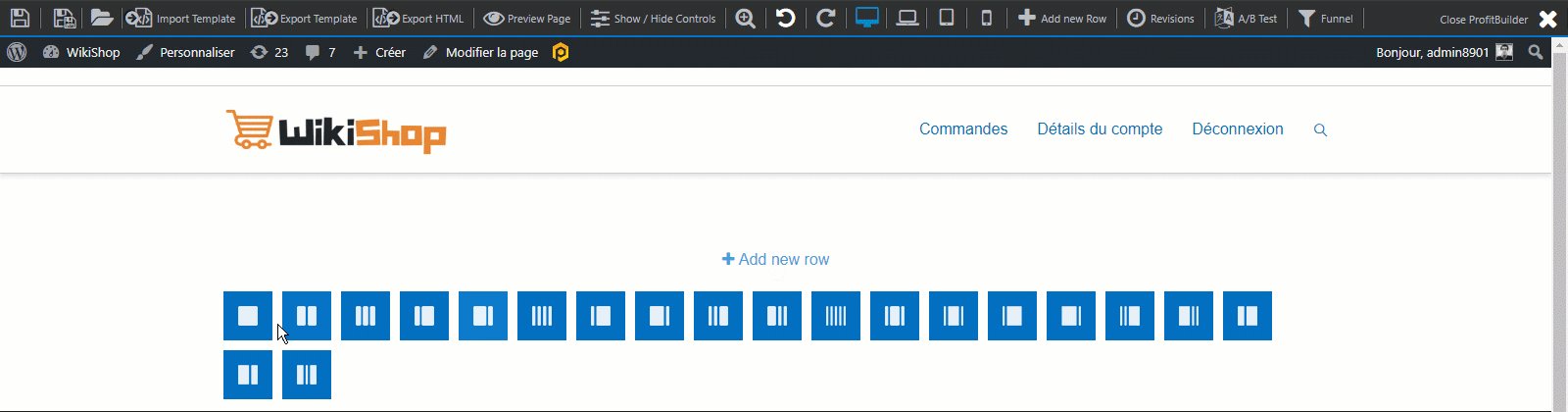
Donc pour commencer, nous allons insérer une ligne avec 2 colonnes:
(Cliquer pour agrandir)

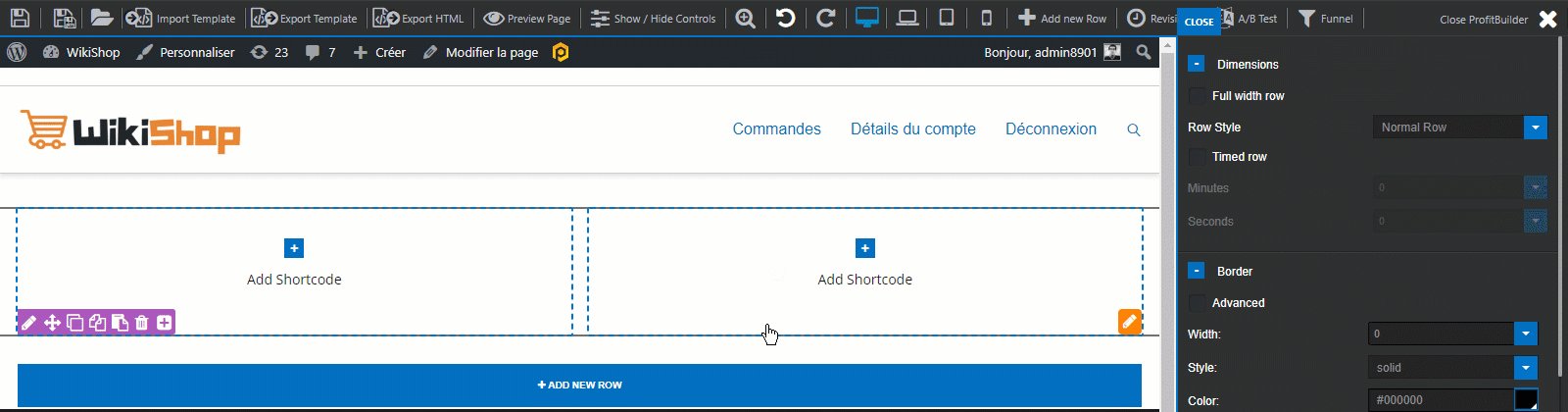
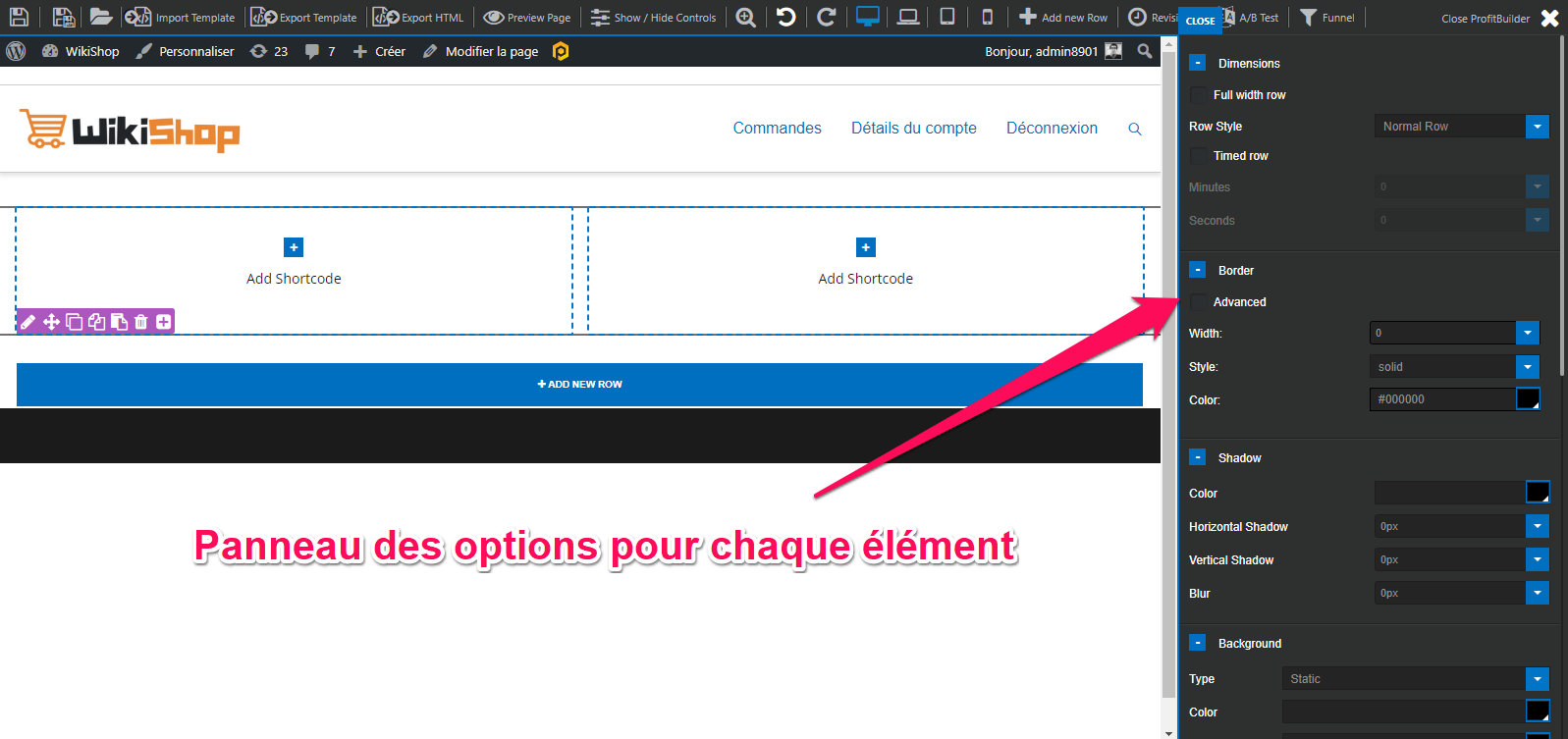
Il est indispensable de savoir que chaque élément est éditable et personnalisable grâce au panneau qui apparaît à votre droite:

Grâce à ces options, vous pouvez changer la couleur de l'arrière plan, y intégrer une image ou ajouter un effet parallaxe...
Maintenant, chaque élément que vous voulez utiliser doit juste être inséré dans l'une des 2 colonnes créées.
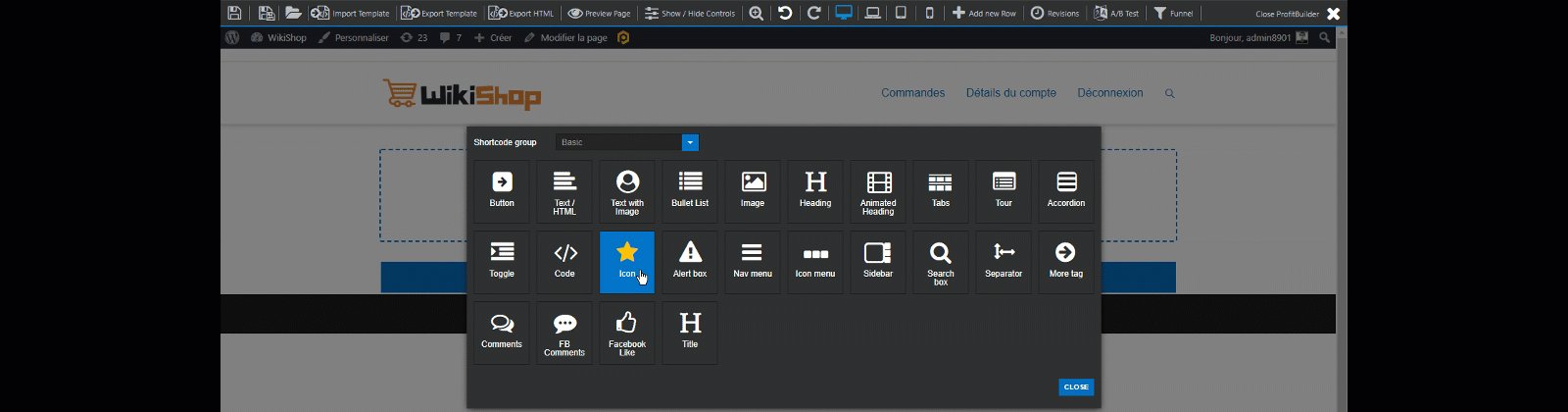
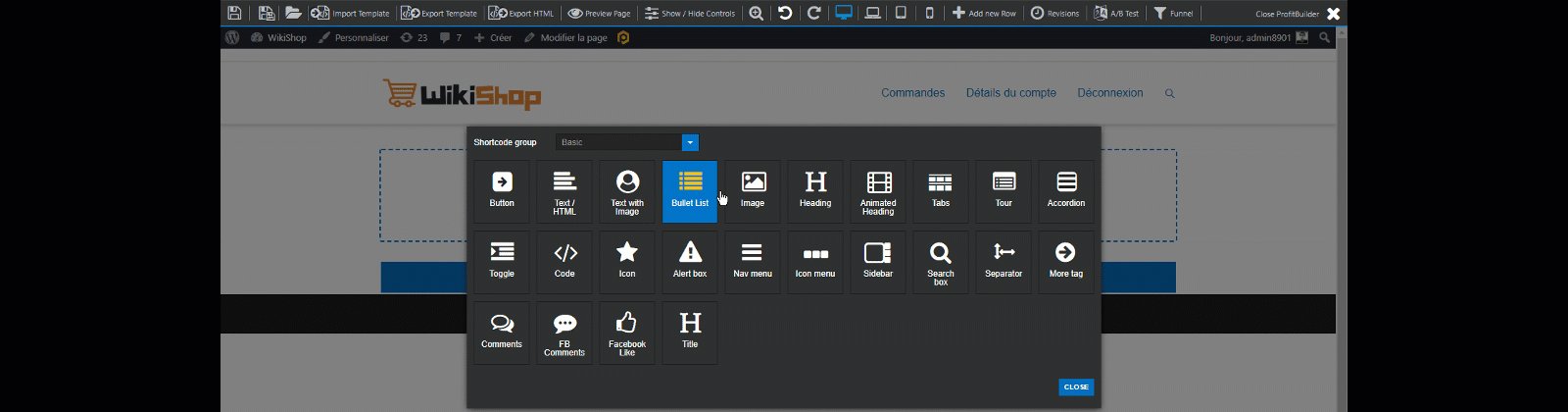
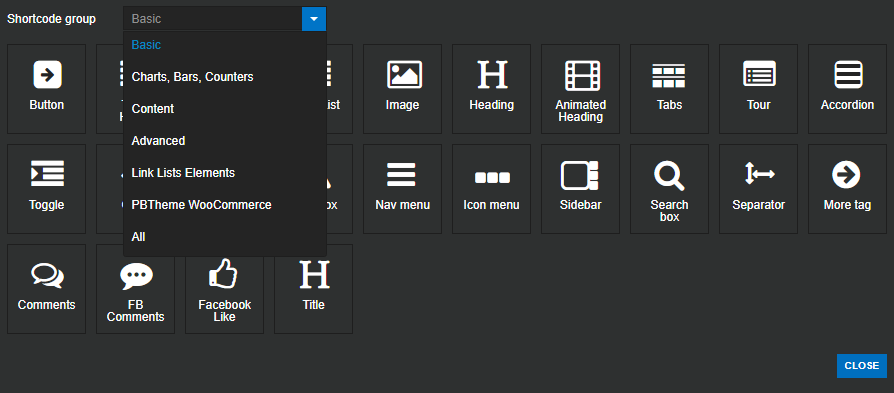
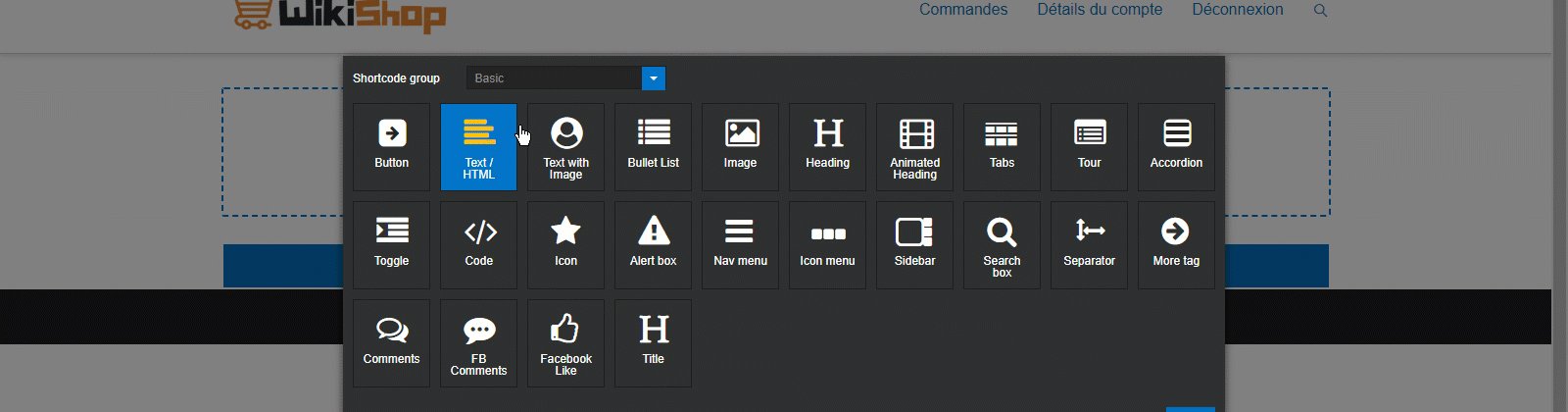
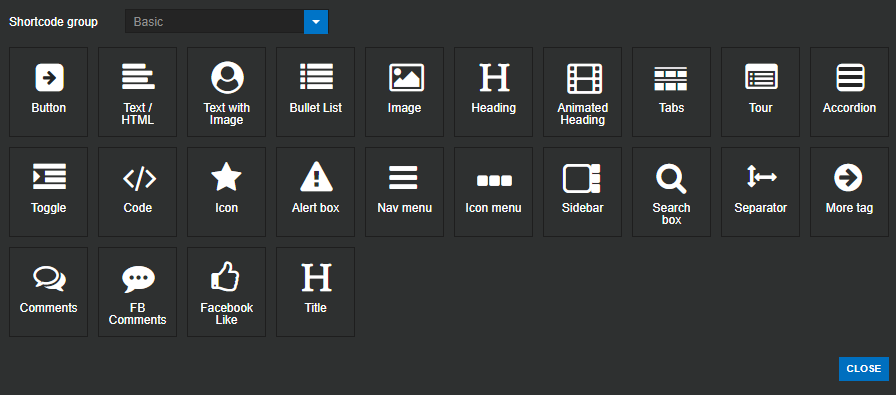
En cliquant sur le signe "+" de la mini barre d'outils, vous verrez l'interface des éléments à insérer:
(Cliquer pour agrandir)

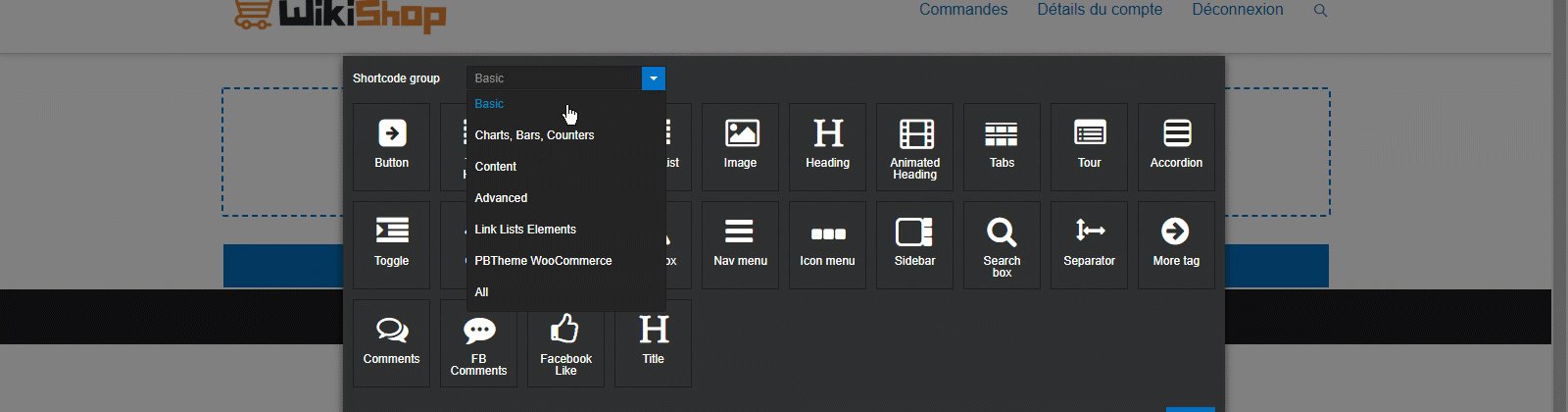
Il y plusieurs menus qui contiennent chacun plusieurs éléments à utiliser.Je vais donc vous présenter chaque menu ainsi que les éléments disponibles.
10) menu n°1 : Les options de base
Dans ce menu, vous avez accès à toutes les fonctions de base:

À titre d'exemple, prenons des fonctions propre à Profit Builder

L'élément "Animated Heading"
Cet élément associe des animations simples à l'élément "Heading" classique.Voici des exemples:



Ce type d'animation est réalisable en exactement 2 secondes et reste impossible à créer dans l'éditeur de WordPress (à moins d'installer une extension pour le faire).

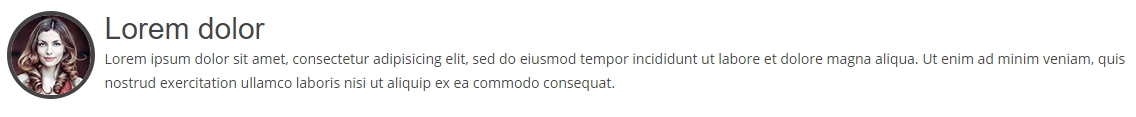
L'élément "Text With Image"
Cet élément permet d'insérer une image en harmonie parfaite avec du texte. On peut l'utiliser pour la présentation d'un auteur.
Voici un aperçu:


L'élément "Toggle"
L'accordéon est aussi très simple à intégrer. Il suffit d'un clic et le tour est joué. Voilà de quoi ça à l'air:

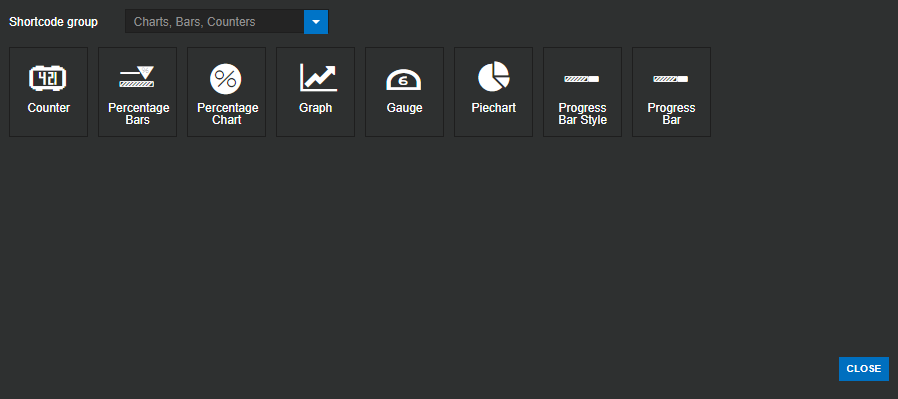
11) menu n°2 : Charts, Bars, Counters
Ce menu concerne tous les outils de statistiques et chartes graphiques thématiques. Vous avez accès plusieurs fonctions prêtes à l'utilisation:

Voici quelques fonctions très pratiques et impossible à créer avec un autre éditeur:

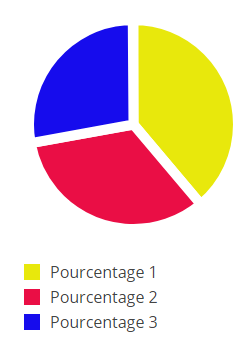
L'élément "PieChart"
Intégrer cet élément à votre contenu est déconcertant de simplicité dans Profit Builder. Et le graphique inséré est entièrement personnalisable. En voici un exemple:


L'élément "Percentage Chart"
C'est une modélisation graphique animée d'un pourcentage.


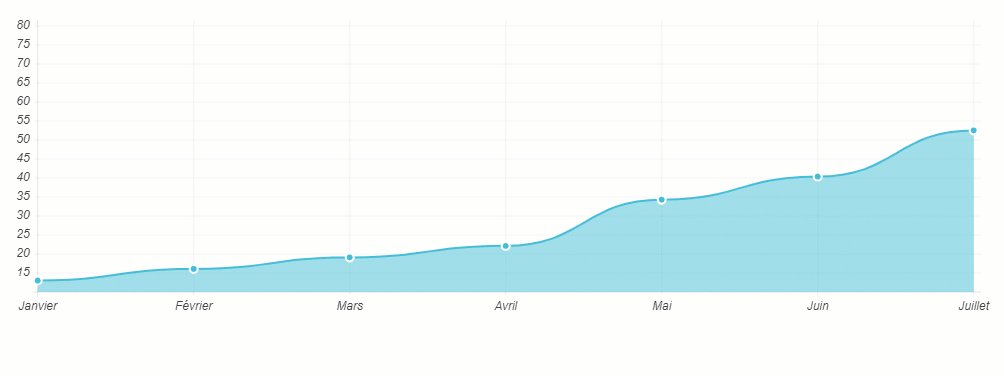
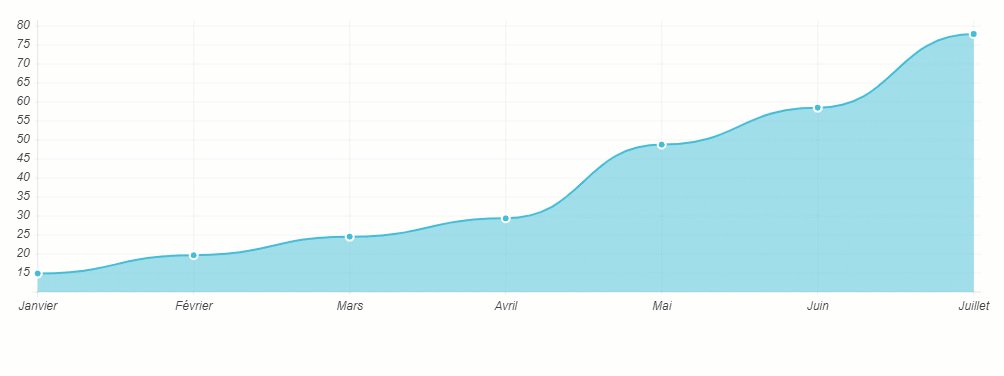
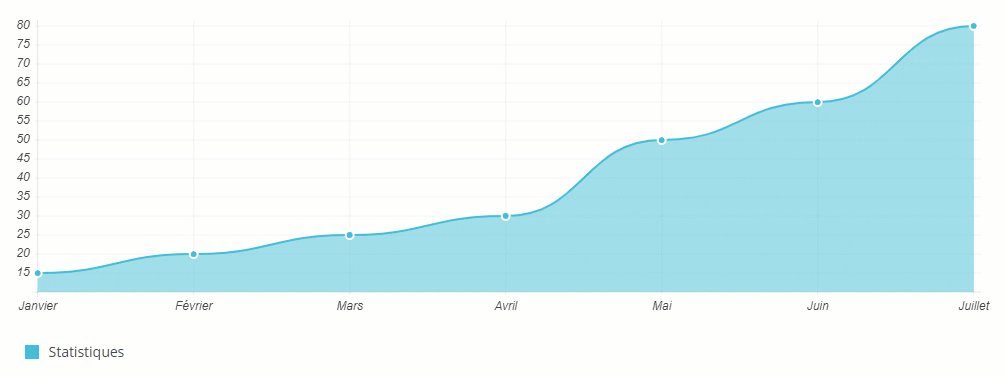
L'élément "Graph"
Cet élément permet d'insérer un graphique très facilement

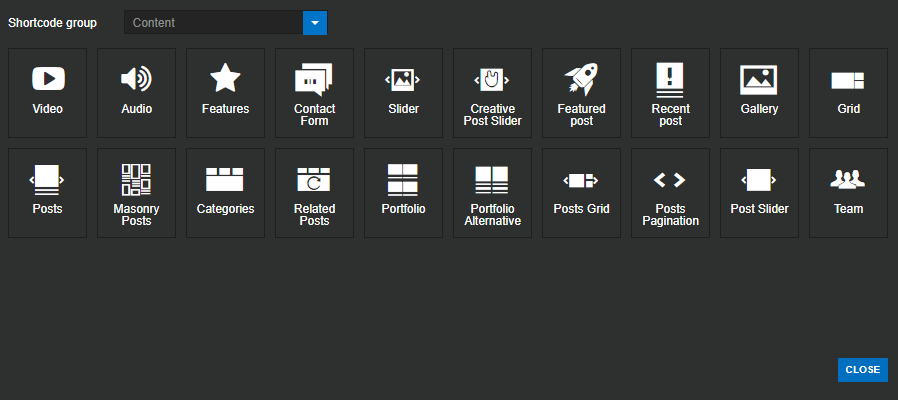
12) menu n°3 : Content
C'est grâce à ce menu que vous pourrez insérer des éléments comme des galeries d'images, des sliders et pleins d'autres outils impossibles à créer avec WordPress.

Et voici quelques exemples:

L'élément "Slider"
Cela permet d'insérer un slider avec des images ou des textes.


L'élément "Features"
Cet élément vous permet d'insérer du texte avec une icône avec une certaine disposition.

L'élément "Audio"
Cet élément vous permet d'insérer un lecteur audio avec le nom de la musique à jouer.

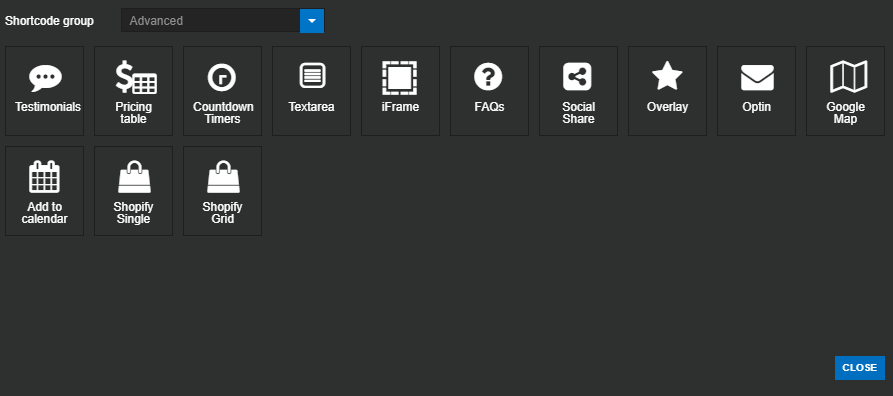
13) menu n°4 : advanced
Les éléments de cette partie sont particulièrement utiles pour les pages de vente et les reviews.

Et voici quelques exemples:

L'élément "Countdown Timers"
C'est un compteur particulièrement efficace pour inciter les achats et lancer vos promotions de produits.


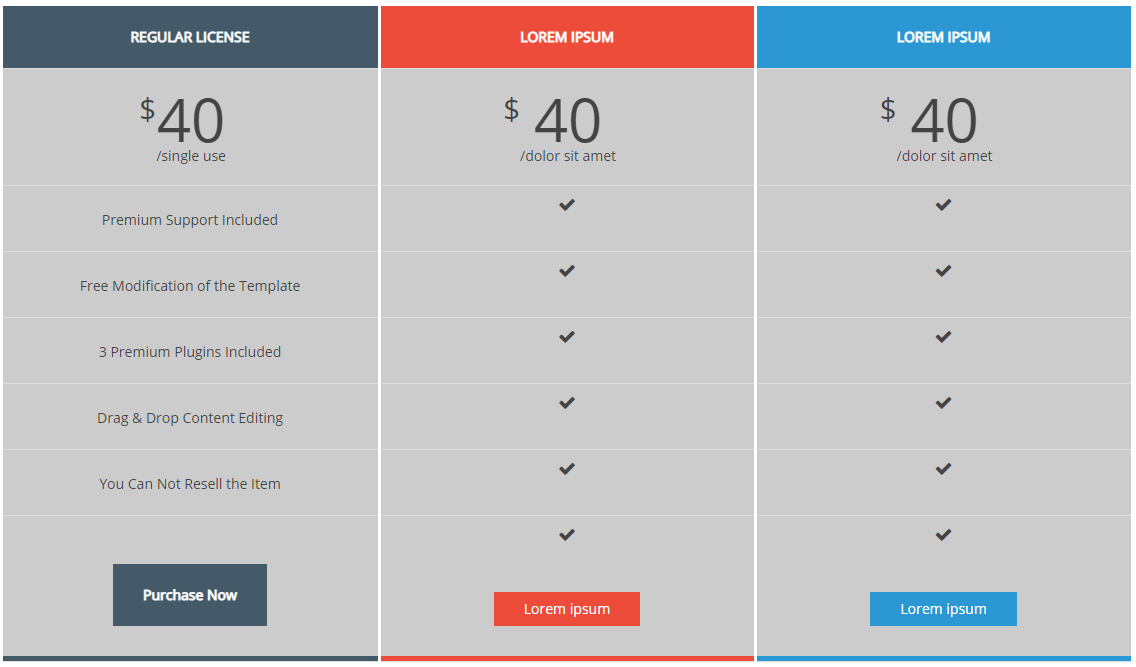
L'élément "Pricing table"
Enfin une table de prix facile à créer !


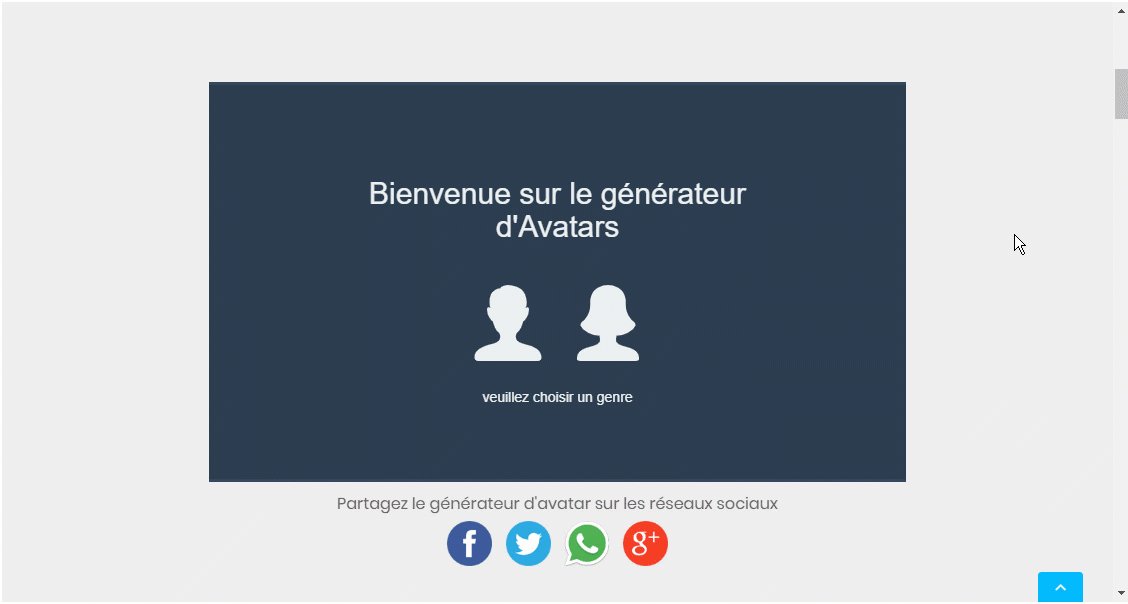
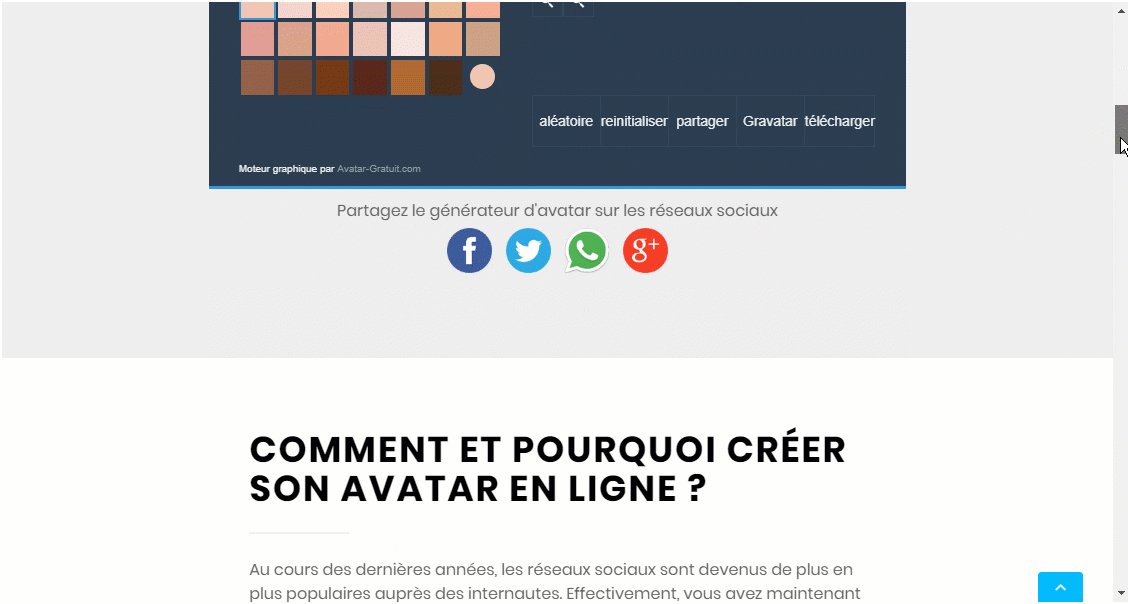
L'élément "iFrame"
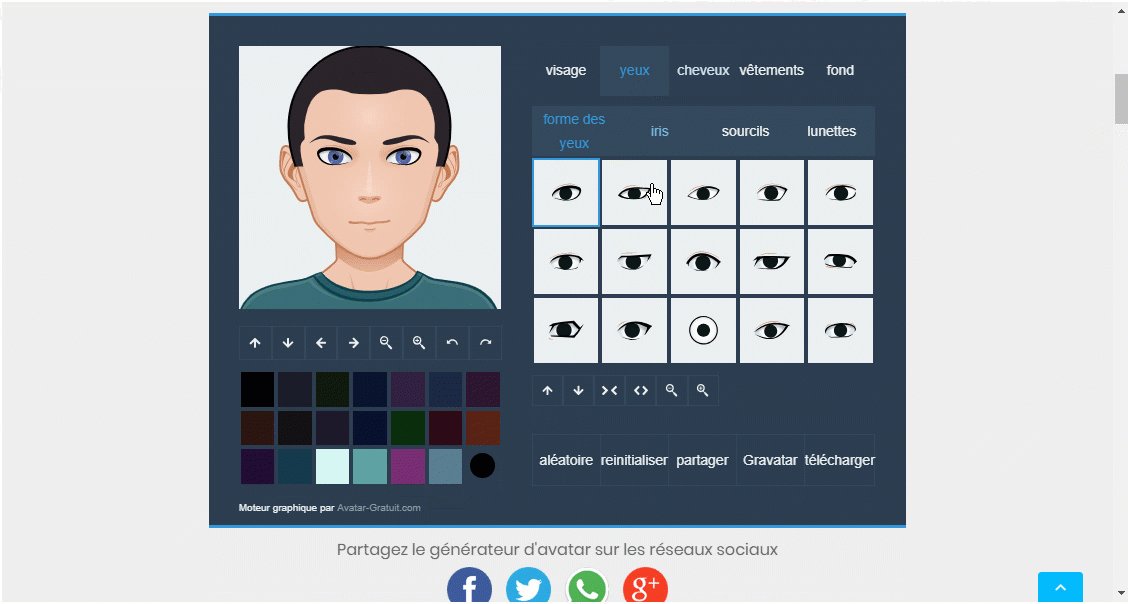
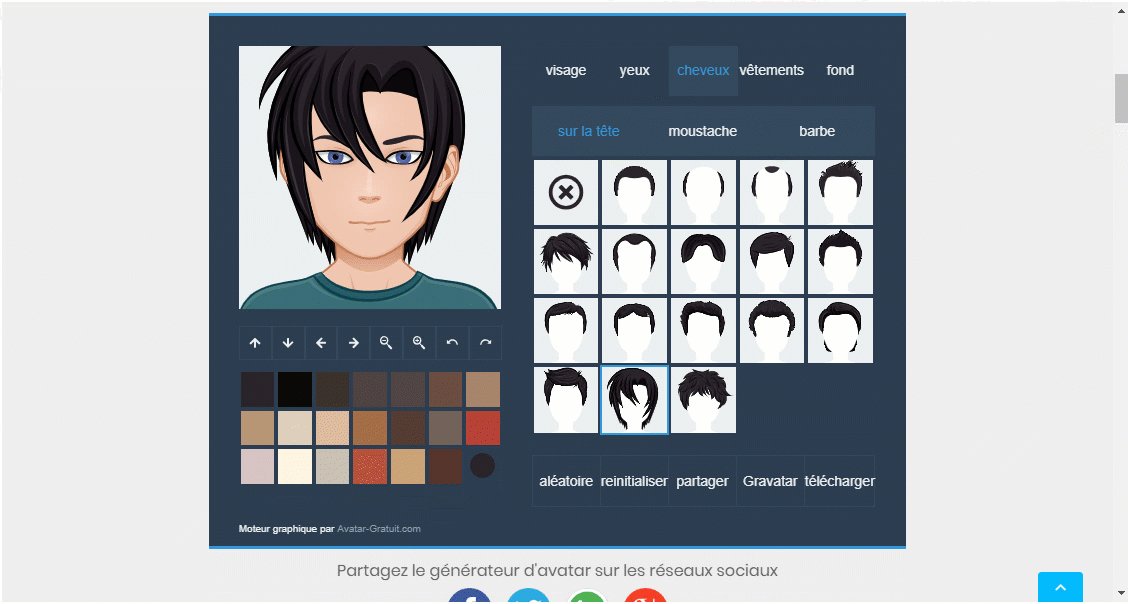
L'élément iFrame permet d'insérer une page web complète à votre page. Comme par exemple, intégrer ce générateur d'avatar gratuit à notre page juste en copiant son URL

14) menu n°5 : link lists elements
Les éléments de cette partie sont concernent exclusivement le blogging.

15) menu n°4 : PBTheme woocommerce
Ces éléments sont essentiels et complémentaires à une boutique Woocommerce.

Profit Builder est vraiment un des constructeurs de pages le plus riche.
Mais comme je l'ai déjà mentionné, il est particulièrement efficace pour les pages de ventes ou les pages d'affiliation.
Vous pouvez créer et personnaliser une page de vente spectaculaire en quelques minutes.
Et pour vous le prouver, je vais vous montrer en choisissant un produit et créer une page de vente à partir d'un modèle fourni.
16) Créer une page de vente avec PB
Supposons que je veux vendre des montres.
Je vais donc utiliser un des modèles proposés par Profit Builder pour créer une page de vente sans aucune prise de tête.
Pour commencer, je vais choisir un des modèles de la bibliothèque.
Pour cela:
Je vais aller à l'option "Profit Builder" puis je vais cliquer sur "Templates"

Dans la liste des modèles proposés, je vis choisir "Crystal Clear Sales"

Il suffit juste de cliquer sur le bouton "Install" pour pouvoir utiliser le modèle

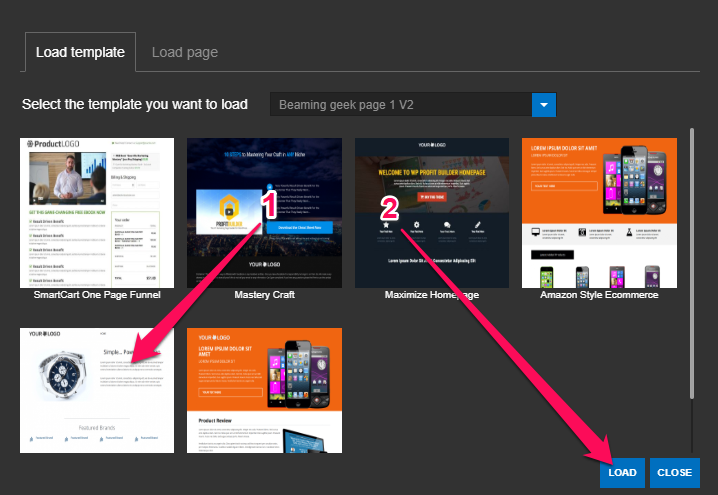
Pour utiliser le modèle installé, il faut créer une nouvelle page, sélectionner l'option "Load Template" pour choisir le modèle en question:

Et voilà, le modèle est prêt à être modifié.
Pour prévisualiser la page, il suffit de cliquer sur le bouton "Preview Page" et n'oubliez surtout pas d'enregistrer à chaque fois:

17) personnaliser la page de vente
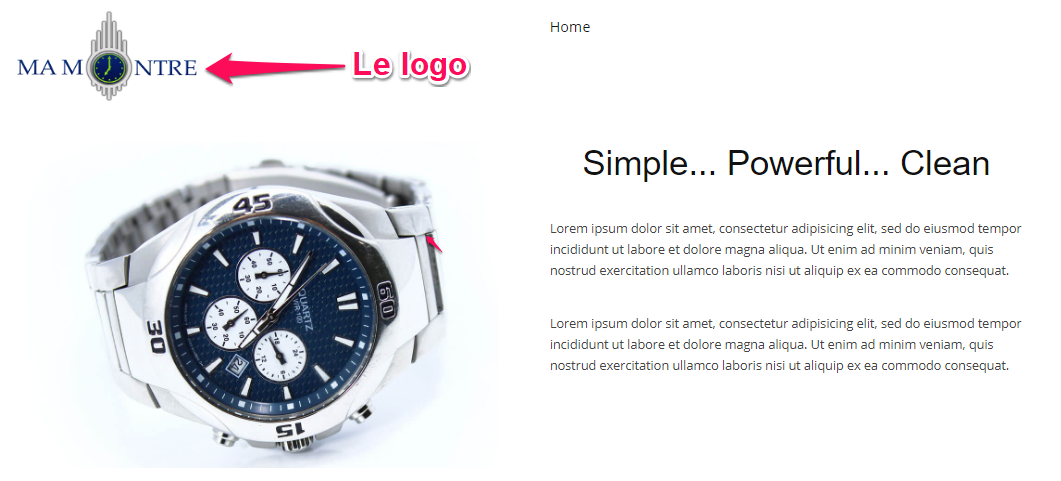
Pour personnaliser le logo, il suffit de cliquer dessus pour faire apparaître les options:

Le panneau des options est en fait très simple à utiliser.
Je vais commencer par uploader mon logo en appuyant sur le bouton "Upload"
Profit Builder offre une option très pratique!
Vous pouvez directement, utiliser l'adresse d'une image ou d'un logo au lieu de l'uploader à nouveau.
Pour faire simple, si vous avez déjà votre logo publié sur une autre de vos pages, il suffit de copier l'URL pour l'utiliser directement sur votre nouvelle page de vente.
Donc, voilà ce que devient le "Your Logo" par défaut:

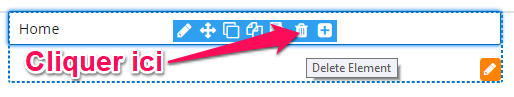
Je vais supprimer le menu "Home".
Pour cela, il faut cliquer dessus et dans la barre d'options qui apparaît cliquer sur le raccourci de la suppression:

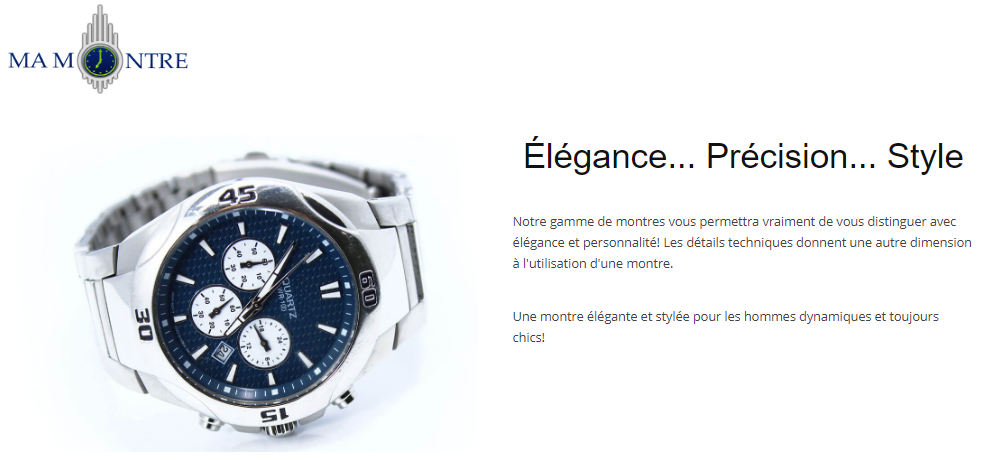
Je vais ensuite, modifier le texte près de l'image.
Le texte est en fait composé d'un titre et d'un paragraphe.
Donc, il faut procéder en 2 temps:
- 1Changer le titre
- 2Changer le paragraphe
Voilà ce que devient notre page de vente:

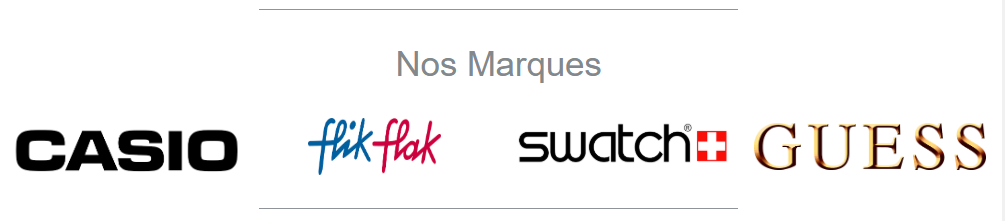
La partie suivante consiste à lister quelques marques (en plus c'est de l'affiliation, donc j'ai accès à plein de marques).
La partie des marques ressemble à ça:

En continuant avec la même procédure, je vais insérer un texte pour la garantie en combinant avec des icônes.

pour résumer rapidement
Je viens de créer une page de vente en quelques minutes sans avoir aucune compétence de programmation, de design ou n'importe quelle autre compétence d'informaticien.

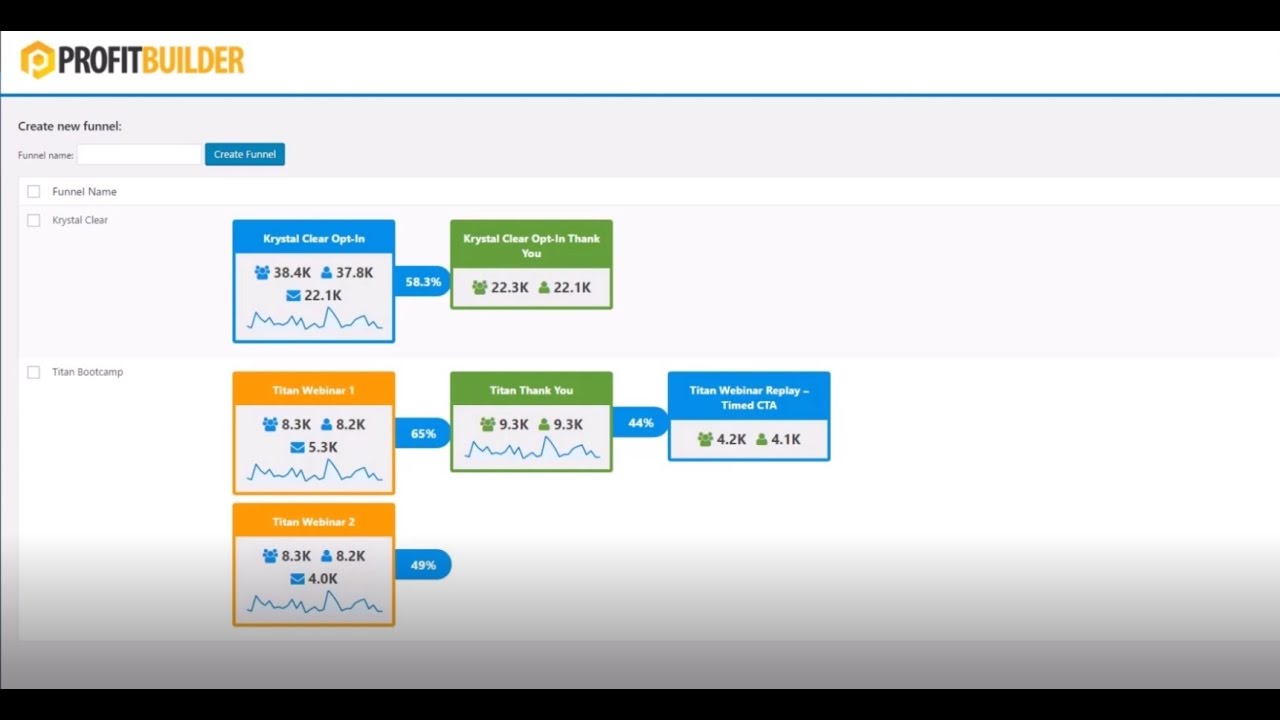
18) Une option super utile:Le tunnel
L'un des rands avantages d'utiliser Profit Builder pour créer des pages web et plus précisément des pages de ventes est la création d'un tunnel personnalisé.
En fait, un tunnel permet de suivre les statistiques de votre page de vente en temps réel.
Vous pouvez donc voir si la conversion est efficace ou non.
Vous pouvez voir combien de vos "clients potentiels" ont délaissé une commande ou ont réellement acheté.
Et c'est grâce à ce genre de statistiques que vous pourrez peaufiner vos pages de ventes, vos messages et vos appels à l'action.

Sans oublier que c'est intégré à Profit Builder et que ça nécessite aucun complément.
19) Les Bonus cachés
Ce qui fait la différence d'utiliser Profit Builder, surtout pour les pages de vente, ce sont les fonctionnalités additives:
CONCLUSION
Profit Builder n'est pas très connu chez les francophones.
Mais c'est bel et bien un outil très puissant avec un potentiel illimité.
Et je pense vraiment que c'est un des constructeurs les plus performants pour WordPress.
La puissance de ce constructeur de pages se reflète pleinement dans sa capacité à s’intégrer facilement dans vos pages de manière transparente et sans effort.
Sans oublier que Profit Builder n'est pas seulement un plugin mais il vient aussi avec un thème avec qui il fusionne complètement pour offrir encore plus de fonctionnalités.
Si vous voulez créer des pages web de qualité supérieure rapidement , Profit Builder est une alternative complète à toutes les autres solutions.
Ça vaut vraiment le coup d'essayer! (Surtout si on sait qu'il y a une garantie de 60 jours).
Achetez PROFIT BUILDER Maintenant
Via Notre Lien ET Recevez
Ces 3 BONUS
GRATUITEMENT!



BONUS 1 TUTO PAGE DE VENTE
Ce guide complet vous permettra de créer notre exemple de page de vente. Toutes les étapes sont très détaillées et accompagnées d'images descriptives. Vous ne trouverez absolument aucune difficulté à appliquer nos consignes. Et à la fin vous serez capable de reproduire n'importe quelle page que vous imaginez.
VALEUR 19€
BONUS 2 TUNNEL MONO PRODUIT
Le Guide Complet pour créer votre propre tunnel Mono produit. Toutes les étapes sont extrêmement détaillées. Et il vous sera très simple de suivre et d'appliquer notre méthode. Cela vous donnera la possibilité de créer rapidement votre tunnel en y plaçant autant d'upsells et de downsells que vous voulez.
VALEUR 15€


BONUS 3 PAGE DE PAIEMENT
Le Guide Complet pour créer votre propre page de paiement en y incluant les éléments qui doubleront voire triplerons vos taux de conversion. La méthode est expliquée en détails avec un exemple et des images descriptives pour chaque étape.
VALEUR 12€ GRATUIT