Réduire la taille d'une image et les optimiser est essentiel dans la mesure où les images on un double rôle :
Les images attirent l'attention des visiteurs, permettent de présenter facilement une idée et influencent grandement un point de vue sans avoir à rédiger la moindre parcelle de texte.
Le hic c'est qu'ajouter des images de bonne qualité, donc de haute résolution, nécessite d'utiliser une taille de fichier imposante en terme de vitesse d'affichage.
Et si on sait que la vitesse d'un site est l'un des critères essentiels à son référencement, il devient nécessaire de trouver le bon équilibre entre l'utilisation d'images de qualité et le temps de chargement de votre site..
Je vous explique dans cet article comment réduire la taille d'une image tout en veillant à ne pas amoindrir sa qualité.
Comprendre la notion de poids d'une image
Pour commencer, vous devez comprendre que le poids d'une image est en relation directe avec sa résolution.
Ce qui veut dire que si votre image est de très bonne qualité, elle a forcément un poids plus élevé qu'une image de basse résolution.
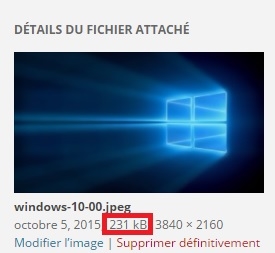
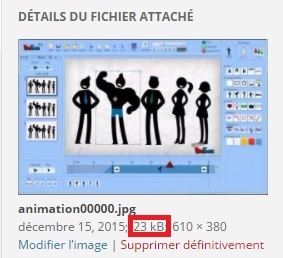
Vous pouvez le constater lorsque vous importer des images dans WordPress et cela grâce à l'interface de votre bibliothèque qui vous permet de connaître exactement le poids de chaque fichier.


Comme vous le voyez la 1ère image a un poids de 231 Kilo octets tandis que la 2ème a un poids de 23 Kilo octets ce qui est encombrant pour une image.
Il est donc logique d'avoir des images de moindre qualité avec un poids négligeable et vice versas.
L'idéal serait de trouver un équilibre entre qualité et poids pour optimiser au maximum la vitesse de votre site pour tous les navigateurs.
Comment réduire la taille d'une image ?
Choisir les bonnes images
Tout d'abord le choix des images est primordial.
L'image en elle même n'est pas difficile à trouver surtout si on parcoure plusieurs banques d'images et moteurs de recherche spécialisés.
Et il est très important de savoir choisir le format d'image adéquat pour chaque type de fichiers.
Les formats JPG et PNG sont les 2 formats les plus utilisés, mais ce ne sont pas les seuls.

Il existe en plus le format WebP qui est plus récent.
Ce format est proposé par Google et peut parfaitement remplacer tous les formats classiques puisqu'il agence mieux poids et qualité.
Le choix d'une image concerne aussi sur la résolution des images et leurs dimensions :
Il est préférable d'utiliser des images qui ne sont pas imposantes.
Et le mot "imposant" dans ce cas fait allusion à 3 aspects :
En consultant notre article sur les formats d'images, vous trouverez plus d'informations sur le choix à faire et des conseils d'optimisations d'images pour le web.
Réduire la taille d'une image avant de l'utiliser
Il existe plusieurs outils capables de réaliser cette tâche, mais le taux de compression diffère selon l'utilisation et selon l'image.
Néanmoins, le but étant de bien équilibrer compression et qualité, qui sont les 2 facteurs principaux pour optimiser des images, il est très facile de choisir quel outil utiliser après en avoir testé la plupart.
Compression Image Avec Des Logiciels Graphiques
La majorité des éditeurs graphiques intègre un outil de compression d'images pour le web.
Parmi tous les éditeurs, deux sortent du lot grâce à leurs taux de compression et à leur simplicité d'utilisation :
Réduire la taille d'une image en ligne
Pour ceux qui ne veulent pas utiliser des logiciels mais optent plutôt pour des outils en lignes pour compresser une image, en voici les meilleurs :
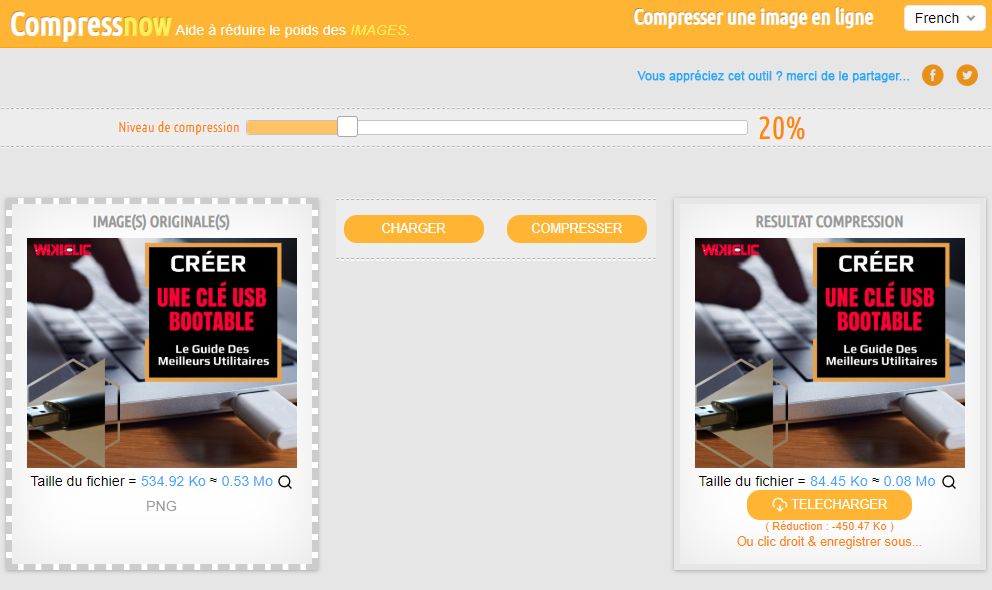
Compress Image

Compress image vous donne la possibilité de fixer le pourcentage de la compression pour préserver la qualité de l'image.
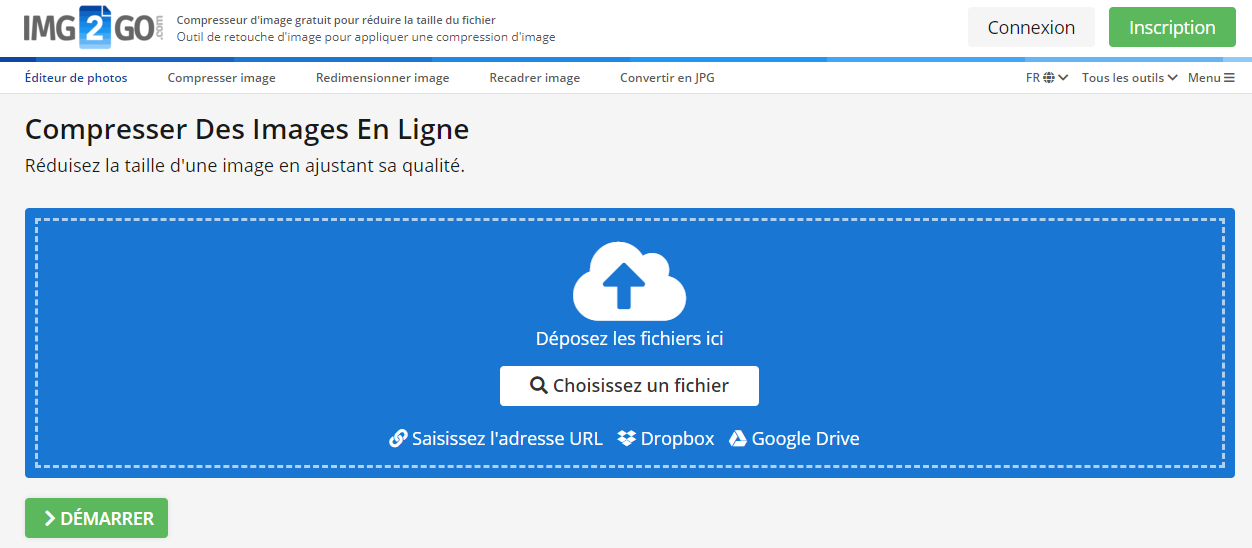
Img2Go

Img2Go est très simple d'utilisation et offre un très bon taux de compression.
Il traite tous les formats possibles.
I Love IMG

C'est l'un des éditeurs d'images les plus performants.
Utiliser Des Plugins WordPress
Une fois les images compressées et ajoutées dans votre bibliothèque WordPress il est possible d’effectuer une 2ème compression grâce à des extensions.
Les meilleures extensions à installer sont :
WP Smush it
Avec plus d'un Million d'installation, ce plugin est l'un des plus complets pour l’optimisation de vos images.
Imagify
C'est un des plugins les plus récents.
Il est performant et supporte le format WebP.
EWWW Image Optimizer
C'est aussi une extension très pratique qui vous donne une très grande liberté de configuration.
Je vous conseille de tester le taux de chacune de ces extensions afin de savoir laquelle est la plus compatible avec votre configuration WordPress.
Optimiser Les Images Pour Le SEO
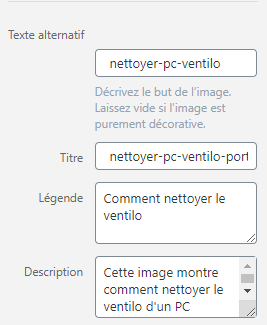
Il est indispensable de bien fournir les informations relatives à chaque image dans chaque page Web pour un meilleur référencement et une meilleure indexation.
Dans WordPress, lorsque vous accédez à une image de la bibliothèque, remplissez les champs adéquats comme le montre l'image ci-dessous :

Utilisez Un CDN (Content Delivery Network)
Cette technique permet de fournir les ressources que présente votre site (images, vidéos ou autres) en passant par le serveur le plus proche du visiteur.
Par exemple, si un visiteur qui réside au Canada clique sur une image, le service CDN traite les requêtes par le plus proche "serveur" du "Canada" .
Ce service est très pratique mais il reste payant et n'est disponible que par quelques hébergeurs.
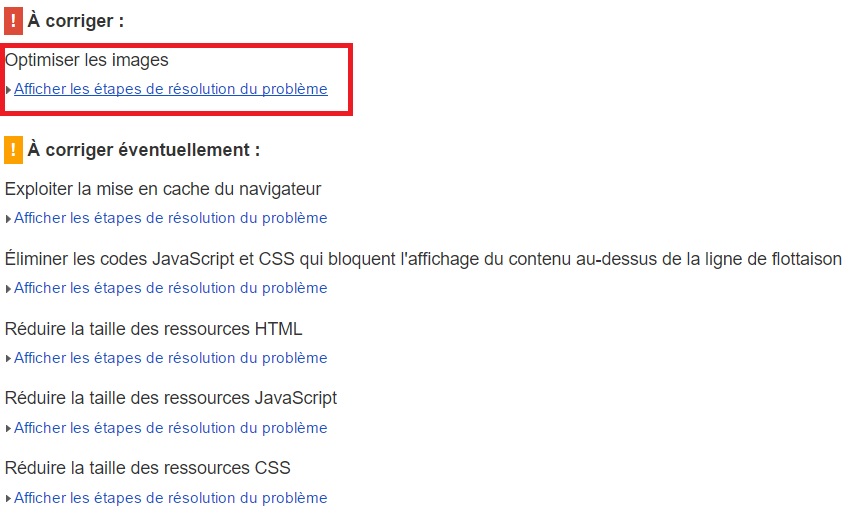
Comment Connaître Les Images à Optimiser ?
Il existe plusieurs services capable de mesurer la vitesse de votre site et de déterminer les lacunes à palier.
Ces lacunes incluent les images qui ralentissent votre site et qui nécessitent une compression
Le service Google pagespeed insights est le service le plus fiable pour tester la vitesse de votre site, en plus il vous fournit les ressources optimisées.
En plus d'être gratuit (comme la plupart des services Google), il vous donne en guise de résultat les causes d'une vitesse réduite dont les images à optimiser.

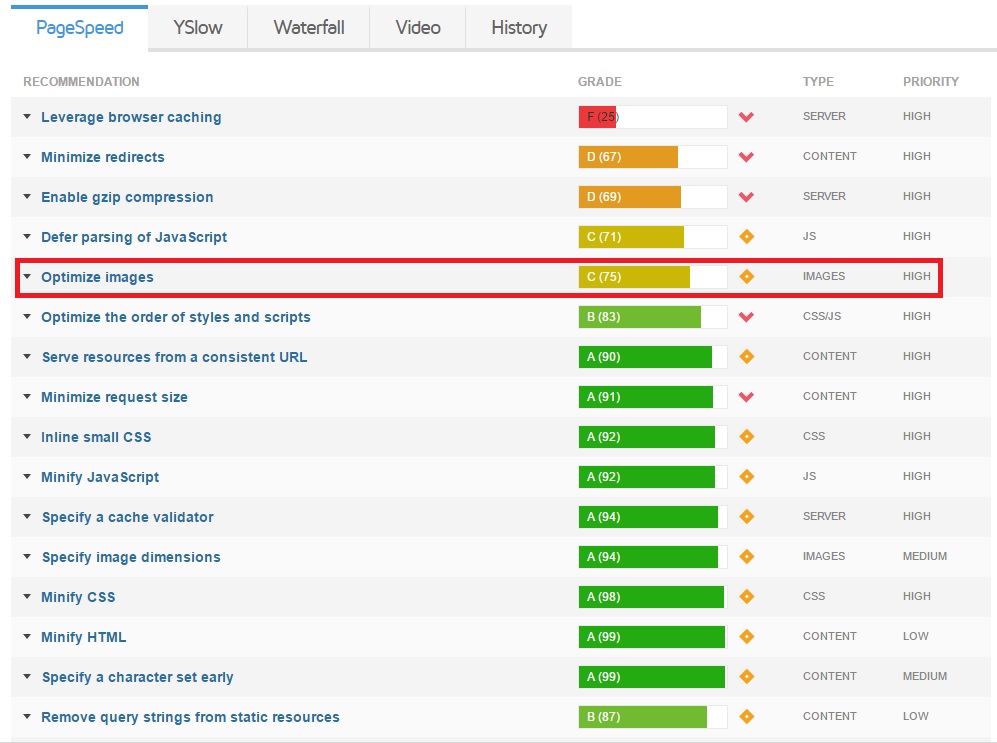
GTMetrix est lui aussi très performant et vous donne aussi un aperçu complet des images non compressées de votre site.

Conclusion
Réduire la taille d'une image est vraiment une nécessité pour votre site internet
Puisque ça peut vraiment créer une différence qui sera rapidement prise en compte par Google.
Il faut vraiment être conscient de l'impact que peut avoir quelques améliorations concernant le poids des images que vous utilisez sur la vitesse de votre site et en toute évidence sur votre référencement naturel.